코딩 일기장/Android(Kotlin)
[Android/Kotlin]Udemy 강의 정리: #4 UI 구성: 상품 상세 페이지
minWachya
2022. 6. 9. 12:34
반응형
목차
- 머티리얼 디자인
- Ratio(ConstraintLayout 제약사항)
- BaseLine(ConstraintLayout 제약사항)
- theme의 Primary/Secondary color
- textStyle 확장
- toolbar-scroll 애니메이션 구현
- svg(vecter assets) 추가 방법
- 툴바 뒤로가기 버튼 이미지 추가+ 동작하기
- WebP란?
- 기타 배운 것들,,,
1. 머티리얼 디자인
https://material.io
머티리얼 디자인이라고 컴포넌트를 잘 사용하는 방법, 주의사항 등을 가르려주는 곳이다.
컴포넌트 사용법의 사전같은 곳,,,
구경할 게 많아보인다.
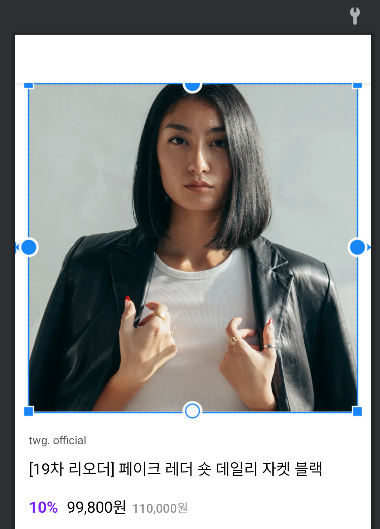
2. Ratio
width에 맞춰 1:1 크기로 맞추기
app:layout_constraintDimensionRatio="w, 1:1"ex)

<ImageView
android:id="@+id/iv_thumbnail_product_detail"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_marginHorizontal="16dp"
android:contentDescription="@string/description_thumbnail_product_detail"
android:src="@drawable/img_pdp_top_01"
app:layout_constraintDimensionRatio="w, 1:1"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />3. BaseLine
: 각 컴포넌트의 베이스 라인간의 관계를 주는 속성
app:layout_constraintBaseline_toBaselineOf="@id/tv_discount_price_product_detail"ex)

<TextView
android:id="@+id/tv_discount_rate_product_detail"
style="@style/TextMedium.Purple.Bold"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="20dp"
android:text="10%"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/tv_label_product_detail" />
<TextView
android:id="@+id/tv_discount_price_product_detail"
style="@style/TextMedium"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="10dp"
android:text="99,800원"
app:layout_constraintBottom_toBottomOf="@id/tv_discount_rate_product_detail"
app:layout_constraintStart_toEndOf="@id/tv_discount_rate_product_detail"
app:layout_constraintTop_toTopOf="@id/tv_discount_rate_product_detail" />
<TextView
android:id="@+id/tv_price_product_detail"
style="@style/TextSubtitle2.Grey05"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="6dp"
android:text="110,000원"
app:layout_constraintBaseline_toBaselineOf="@id/tv_discount_price_product_detail"
app:layout_constraintStart_toEndOf="@id/tv_discount_price_product_detail" />
4. theme의 Primary/Secondary color
- colorPrimary: 앱에서의 주요 브랜딩 색상
- colorPrimaryVariant: colorPrimary의 그림자 색상
- colorSecondary: 앱에서의 두번째 브랜딩 색상
- ...(더 자세한 정보 보기: 공식 블로그 번역 글)
<style name="Theme.Shoppi" parent="Theme.MaterialComponents.DayNight.NoActionBar">
<!-- Primary brand color. -->
<item name="colorPrimary">@color/shoppi_purple</item>
<item name="colorPrimaryVariant">@color/shoppi_gradient_pink</item>
<item name="colorOnPrimary">@color/shoppi_white</item>
<!-- Secondary brand color. -->
<item name="colorSecondary">@color/shoppi_pink_01</item>
<item name="colorSecondaryVariant">@color/shoppi_pink_02</item>
<item name="colorOnSecondary">@color/shoppi_black_01</item>
<!-- Status bar color. -->
<item name="android:statusBarColor" tools:targetApi="l">?attr/colorPrimaryVariant</item>
<!-- Customize your theme here. -->
</style>
+ night mode도 신경 써주기
5. textStyle 확장
- value > sytles.xml
- . <사용해서 확장하기
- ex) parent="TextAppearance.MaterialComponents.Subtitle1" 이런 식으로 . 사용해 확장
<?xml version="1.0" encoding="utf-8"?>
<resources>
<!-- Text Style -->
<style name="TextHeadline32" >
<item name="android:textSize">32sp</item>
<item name="android:textColor">@color/shoppi_black_01</item>
</style>
<style name="TextHeadline32.White" >
<item name="android:textColor">@color/shoppi_white</item>
</style>
<style name="TextHeadline32.White.Bold" >
<item name="android:textStyle">bold</item>
</style>
</resources>6. toolbar-scroll 애니메이션 구현
아래로 스크롤 시 툴바 위로 올라가고 / 위로 스크롤 시 툴바 보이게 하는 법!!
1. CoordinatorLayout 사용하기
2. Toolbar에 아래 속성 추가
app:layout_scrollFlags="scroll|enterAlways"
+ 툴바 겹침 현상 해결법:
상위 뷰에 아래 속성 추가
app:layout_behavior="@string/appbar_scrolling_view_behavior"완성!!!!!!!
전체 코드:
<?xml version="1.0" encoding="utf-8"?>
<androidx.coordinatorlayout.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.google.android.material.appbar.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/shoppi_white">
<androidx.appcompat.widget.Toolbar
android:id="@+id/toolbar_product_detail"
android:layout_width="0dp"
android:layout_height="wrap_content"
app:layout_scrollFlags="scroll|enterAlways"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</com.google.android.material.appbar.AppBarLayout>
<androidx.core.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<!--생략-->
</androidx.constraintlayout.widget.ConstraintLayout>
</androidx.core.widget.NestedScrollView>
</androidx.coordinatorlayout.widget.CoordinatorLayout>7. svg(vecter assets) 추가 방법
res>New>Vecter Asset>Asset Type을 Local file로 하고 svg 파일 경로 선택하면 끝!!
아래는 추가된 화면

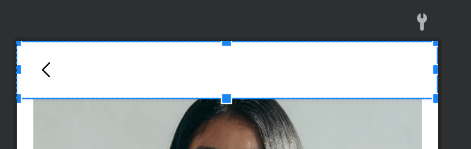
8. 툴바 뒤로가기 버튼 이미지 추가 + 동작하기

<androidx.appcompat.widget.Toolbar
android:id="@+id/toolbar_product_detail"
android:layout_width="match_parent"
app:navigationIcon="@drawable/ic_gnb_back"
android:layout_height="wrap_content"
app:layout_scrollFlags="scroll|enterAlways" />뒤로가기 클릭 시 작동 코드:
binding.toolbarProductDetail.setNavigationOnClickListener {
findNavController().navigateUp()
}9. WebP란?
이미지는 주로 WebP많이 사용: 용량이 작으면서 이미지 품질이 떨어지지 않음

m: 기준 이미지 사이즈
h: 1.5배수
x: 2배수
xx: 3배수
xxx: 4배수
10. 기타 배운 것들
ImageView 사용 시
- contentDescription 꼭 해주기
: 이미지가 어떤 역할 하고 있는지 설명하는 것, 접근성 지원위해 반드시 해줘야함! - scaleTyle도 해주기: 사진 사이즈 조절
일반적 코드 스타일에 맞춰 코드 정렬하기
Code > Reformat Code(윈도우 단축키: Ctrl + Alt + L)
id 변경 시 rename으로 하기,,,^^
그동안 하나하나 바꾸었던 기억^^^^^^^
단축키는 Shift + F6
반응형