코딩 일기장/Android(Kotlin)
[Android/Kotlin]Udemy 강의 정리: #8: App Architecture with Android Jetpack(2) (Data binding, string formatting)
minWachya
2022. 6. 15. 20:19
반응형
목차
- Data binding 적용하기
- Data binding 적용 시 image의 src에 이미지 넣는 법
- string formatting
- strings.xml의 string formatting
- string formatting + 커스텀 BindingAdapter 사용하기
- Packaging
1. Data binding 적용하기!
Data binding(공식문서)
1. gradle에 data binding enabled를 true로 설정하는 코드 추가
android {
...
dataBinding {
enabled = true
}
}
2. 기존 layout에서 Convert to data binding layout 클릭하여 루트 태그를 <layout>으로 변경하기


3. 데이터 추가하기
<data>
<variable
name="title"
type="com.example.shoppi.model.Title" />
</data>그러면 View에서 이렇게 사용 가능
android:text="@{title.text}"2. Data binding 적용 시 image의 src에 이미지 넣는 법
1. (common 패키지 안에) ImageBindingAdapters.kt 생성하고,
@BindingAdapter 어노테이션 커스텀 속성 만들기
// 커스텀 속성 적용
// 커스텀 속성 이름: imageUrl
// 커스첨 속성 사용 시 호출될 로직: loadImage(~)
// 첫 번째 인자: 이 속성 호출 가능한 View
// 두 번째 인자: 커스텀 속성에 할당할 수 있는 값의 타입
@BindingAdapter("imageUrl")
fun loadImage(view: ImageView, imageUrl: String) {
GlideApp.with(view)
.load(imageUrl)
.into(view)
}이렇게 사용!!
<ImageView
imageUrl="@{title.iconUrl}" />3. string formatting
3-1. strings.xml의 string formatting
- 숫자 뒤에 % 붙이기
- ex) 9%
<resources>
<!-- string formatting -->
<!-- format 정의: % 기호 앞에 숫자만-->
<string name="unit_discount_rate">%d%%</string>
...android:text="@{@string/unit_discount_rate(banner.productDetail.discountRate)}"
3-2. string formatting + 커스텀 BindingAdapter 사용하기
- 3자리 , 로 구분 + 뒤에 '원' 붙이기
- ex) 10,000원
<string name="unit_discount_currency">%s원</string>// 3자리마다 , + 끝에 '원'
@BindingAdapter("priceAmount")
fun applyPriceFormat(view: TextView, price: Int) {
val decimalFormat = DecimalFormat("#,###")
view.text = view.context.getString(R.string.unit_discount_currency, decimalFormat.format(price))
} priceAmount="@{banner.productDetail.price}"4. Packaging
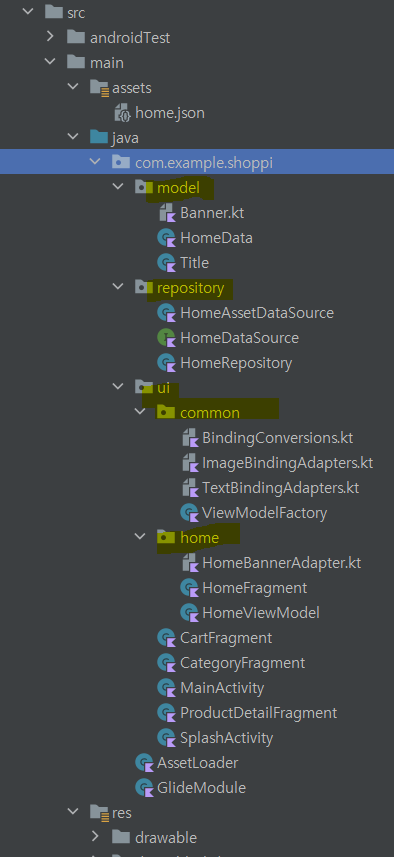
앱 아키텍처에 맞추어 구조화하기
- model: 데이터 모델 객체
- repository: data layer 구성하는 DataSource, Repository
- ui: 화면 단위로 나누기 (ex) Activity, Fragment, Adapter, ViewModel)
- common: ui layer에 daba biding 사용사 커스텀 속성

Data binding 을 적용한 Fragment 내부
class HomeFragment: Fragment() {
private val viewModel: HomeViewModel by viewModels { ViewModelFactory(requireContext()) }
private lateinit var binding: FragmentHomeBinding
override fun onCreateView(
inflater: LayoutInflater,
container: ViewGroup?,
savedInstanceState: Bundle?
): View? {
binding = FragmentHomeBinding.inflate(inflater, container, false)
return binding.root
}
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
super.onViewCreated(view, savedInstanceState)
binding.lifecycleOwner = viewLifecycleOwner
setToolbar()
setTopBanners()
}
}아놔 이거 당장 바꿔야됨 이전 플젝들 다
감상 쓸 시간도 없음
반응형