와챠의 우당탕탕 코딩 일기장
[안드로이드] 이미지에서 색상 추출(Palette), toolbar 커스텀 (트위터 따라하기) 본문
[안드로이드] 이미지에서 색상 추출(Palette), toolbar 커스텀 (트위터 따라하기)
minWachya 2021. 8. 15. 15:53트위터 하다가 갑자기 어? 이거 어케 만든 거지? 궁금해져서 만들어보게 되었다.
근데....!!!!!!
생각처럼 잘 되진 않는다....
일단 지금 만든 거라도 올려본다.
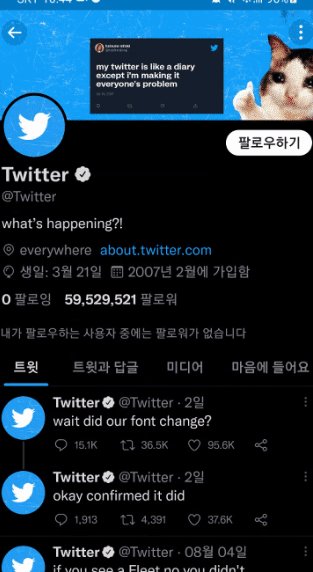
내가 만들고 싶은 최종본 :

1, 헤더 이미지에서 추출한 색으로 상태바와 툴바 배경색 변경
2, 툴바와 탭 레이아웃 고정(pin)
3, 탭 레이아웃에서 글자 수에 따라 indicator 크기 변경
4, 닉네임까지 스크롤 되면 toolbar에 타이틀 보이기
5, 스크롤 할 때마다 인장 작아지고 커지는 애니메이션
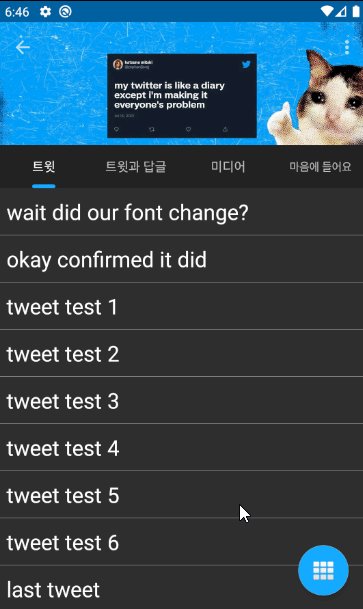
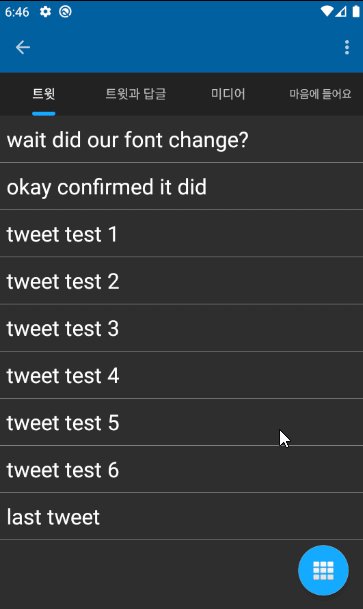
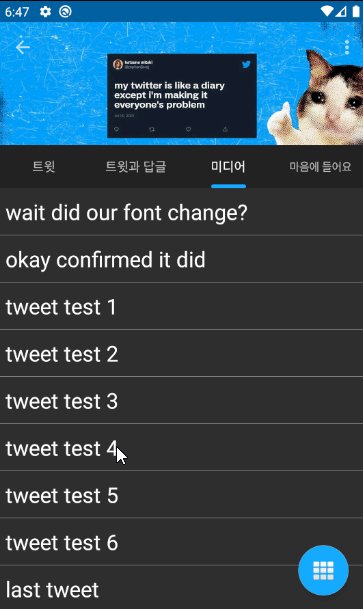
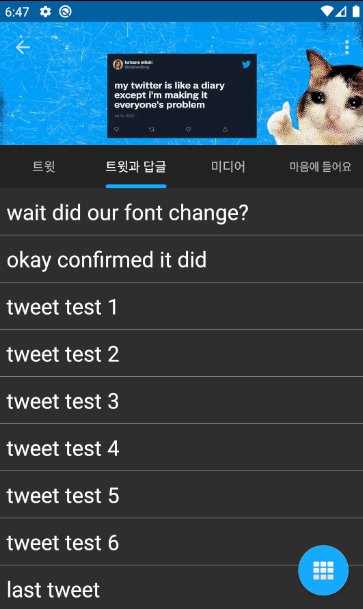
내가 만든 것 :
3번까진 했다.

1, 헤더 이미지에서 추출한 색으로 상태바와 툴바 배경색 설정하기
1-1, 라이브러리 추가
implementation 'androidx.palette:palette-ktx:1.0.0' // 색상 추출 라이브러리
1-2, 코드 짜기
// collapsingToolbarLayout 색을 배경 이미지에서 추출한 색으로
val bitmap = BitmapFactory.decodeResource(resources, R.drawable.img_header)
Palette.from(bitmap).generate { palette ->
val vibrantColor = palette!!.getVibrantColor(Color.BLACK) // 기본 컬러는 검정색
collapsingToolbarLayout.setContentScrimColor(vibrantCoor)
window.statusBarColor = vibrantColor // @RequiresApi(Build.VERSION_CODES.LOLLIPOP)
}참고
https://developer.android.com/training/material/palette-colors?hl=ko
Palette API로 색상 선택 | Android 개발자 | Android Developers
팔레트 라이브러리는 이미지에서 중요한 색상을 추출하여 시각적으로 매력적인 앱을 만드는 데 도움이 되는 지원 라이브러리입니다.
developer.android.com
2, 툴바와 탭 레이아웃 고정(pin)하기
2-1, 탭 레이아웃과 연결될 뷰페이저2 라이브러리 추가
implementation "androidx.viewpager2:viewpager2:1.0.0" // viewpager2
2-1, xml 파일 만들기
아래의 구조로 레이아웃을 만든다.
<!--FrameLayout 속성-->
<androidx.coordinatorlayout.widget.CoordinatorLayout >
<!--LinearLayout(VERTICAL) 속성-->
<com.google.android.material.appbar.AppBarLayout>
<!--FrameLayout 속성-->
<!--스크롤시 접히거나 나타날 부분 넣는 layout-->
<com.google.android.material.appbar.CollapsingToolbarLayout>
<!--헤더(배경)-->
<ImageView />
<!--툴바-->
<androidx.appcompat.widget.Toolbar />
</com.google.android.material.appbar.CollapsingToolbarLayout>
<!--탭 레이아웃-->
<com.google.android.material.tabs.TabLayout />
</com.google.android.material.appbar.AppBarLayout>
<!--스크롤할 뷰 (NestedScrollView, RecyclerView 등)-->
<!--app:layout_behavior="@string/appbar_scrolling_view_behavior" 추가!!-->
<androidx.viewpager2.widget.ViewPager2 />
<!--글쓰기 버튼-->
<com.google.android.material.floatingactionbutton.FloatingActionButton />
</androidx.coordinatorlayout.widget.CoordinatorLayout>
참고
아래 블로그가 정말 큰 도움이 되었다!
https://m.blog.naver.com/pistolcaffe/221017061017
CollapsingToolbarLayout 분석
우리는 CollapsingToolbarLayout 을 사용하여 AppBarLayout 과 함께 툴바의 Collapsing , contentS...
blog.naver.com
https://black-jin0427.tistory.com/16
[Android, Collapsing Tool bar] Collapsing Tool bar 에서의 status bar
머티리얼 디자인에서 많이 보는 화면으로 위 이미지는 status bar 가 있는 화면입니다. 하지만 위와 같이 status bar를 투명하게 설정하고 스크롤을 올릴시 status bar 와 툴바가 보이도록 설정하는 법에
black-jin0427.tistory.com
http://blog.iamsuleiman.com/toolbar-animation-with-android-design-support-library/
Toolbar Animation with Android Design Support Library
In this Android tutorial we'll create an on scroll, collapsing Toolbar animation. Also known as the Flexible Space with Image Pattern from Material Design
blog.iamsuleiman.com
https://kangmin1012.tistory.com/33
[Android/Kotlin] CoordinatorLayout 사용하기 (1) - 기초
최근 material 디자인에 관심을 가지고 이것저것 찾아보던 중..... Coordinatorlayout의 존재를 알게 되었고, 좀 더 생동감 있는 어플을 만들고 싶어서 이것저것 만져보게 되었다. 구글에서도 material을 지
kangmin1012.tistory.com
http://www.devexchanges.info/2016/03/android-tip-custom-coordinatorlayout.html?m=1
Learn Programming Together: Android Tip: Custom CoordinatorLayout Behavior
xxxxx
www.devexchanges.info
[안드로이드] CollapsingToolbarLayout으로 움직이는 상단바 만들기
어제는 안드로이드에서 collapsingToolbarLayout을 이용하여 움직이는 상단바를 만들어보았다.움직이는 상단바를 위해 필요한 xml 구조추가 : CoordinatorLayout안에 자식뷰를 배치하는 방법CoordinatorLayout의
velog.io
[안드로이드 Toolbar] CollapsingToolbarLayout 스크롤시 툴바 가리기 속성
Android 개발 Tip. - CollapsingToolbarLayout 스크롤 할 때 툴바 가리기 설정하는 속성 사용 방법 layout_scrollFlags layout_scrollFlags 속성 정리 화면을 스크롤 할 때, CollapsingToolbarLayout를 얼마나 가..
jhshjs.tistory.com
3, 탭 레이아웃에서 글자 수에 따라 indicator 크기 변경하기
3-1. drawable에 custom_tab_indicator.xml 생성
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<!--두께(높이)-->
<size android:height="4dp"/>
<!-- 모서리 둥글게-->
<corners android:radius="50dp"/>
</shape>
3-2, tablayoyt에 아래 속성 추가
글자 수에 따라 indicator 길이 변경하기
app:tabIndicatorFullWidth="false"
indicator 모양 둥글고 두껍게 하기(커스텀)
app:tabIndicator="@drawable/custom_tab_indicator"
indicator 색 파란 색으로 변경하기
app:tabIndicatorColor="@color/blue"
참고
https://itnext.io/android-tablayout-and-tabitem-268ac06ba966
All-in-One — Android TabLayout and TabItem
Styling a TabLayout is not as easy as you think. Google official documentation does not sync to Material Component source code. Click to…
itnext.io
MainActivity는 딱히 중요하지 않지만 그래도 올려본다.
'코딩 일기장 > Android(Kotlin)' 카테고리의 다른 글
| [Android/Kotlin] recyclerview drag and drop/swipe 기능 만들기 (10) | 2021.08.26 |
|---|---|
| [안드로이드] draggable(movable), clickable view 만들기/onTouch, onClick Listener 동시에 달기(밀리의 서재의 그것) (0) | 2021.08.16 |
| [안드로이드] 메일 보내기 (4) | 2021.08.13 |
| [안드로이드] 가로 슬라이드 리사이클러뷰 (0) | 2021.07.31 |
| [안드로이드] 사용자 위치 가져와서 날씨 정보 설정하기 (10) | 2021.07.30 |




