목록분류 전체보기 (269)
와챠의 우당탕탕 개발 기록장
 [Android/kotlin] 기상청 단기 예보 조회 api 연결 with Jetpack Compose, MVVM, Hilt (2)
[Android/kotlin] 기상청 단기 예보 조회 api 연결 with Jetpack Compose, MVVM, Hilt (2)
1에서 Hilt와 retrofit2의 초기 설정을 했다.그리고 request를 만들고, response와 이 정보를 토대로 ui에 사용할 데이터인 HomeWeather를 만들었다.이제 retrofit2를 사용해 실제로 api를 연결할 차례다!! 1. HomeService 생성2. providersHomeService 생성3. HomeDataSource 생성4. HomeRepository 생성5. HomeRepositoryImpl 생성6. HomeViewModel 생성7. UI에 데이터 넣기1. HomeService 생성retrofit2에서 baseUrl로 설정해준 것 외에도 필요한 파라미터들을 전달하기 위한 서비스 인터페이스를 만들었다.이 정보로 GET 요청을 해서 HomeResponse를 받으려고 한다..
 [Android/kotlin] 기상청 단기 예보 조회 api 연결 with Jetpack Compose, MVVM, Hilt (1)
[Android/kotlin] 기상청 단기 예보 조회 api 연결 with Jetpack Compose, MVVM, Hilt (1)
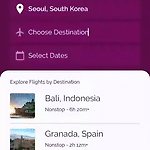
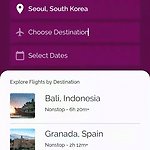
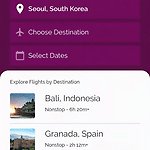
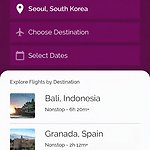
Jetpack Compose로 네트워크 연결을 해보려고 한다.아무래도 안드가 제공해주는 강의에선 실제 네트워크 연결이 아니다보니까 기술적 성장에 한계가 있는 거 같아 직접 연결해보기로 했다.그동안 배운 개념들 총 집합...!!!Hilt 이용해서 의존성 주입하고, (프로젝트가 크진 않지만 확장 가능성 고려해서) MVVM 패턴으로 플젝 구성해보려고 한다.근데 넘 길어질 거 같아서 2개로 나눠서 올릴 듯레츠꼬 0. 준비 - 결과 화면 - 플젝 초기 설정 - api 명세 설명1. Hilt, Retrofit2 라이브러리 추가2. Hilt 초기 설정3. 네트워크 연결을 위한 Retrofit2 객체 생성4. UI에서 사용할 데이터 정리5. request, response 생성0. 준비- 결과 화면왼쪽 UI 중에서....
예전에도 이런 글을 쓴 적 있는데 안드 버전도 바뀌고 언어도 java언어로 만든 거라 업뎃을 해보려고 한다.예전에 쓴 글은 이거다. [Android/Kotlin] hide KEY/KEY 숨기기ACCESS KEY나 SECRET ACCESS KEY 같이 중요한 정보는 github에서 보여지면 위험하기 때문에 꼬옥 숨겨주어야 한다. 프로젝트 할 때 S3와 통신할 일이 있어서 ACCESS KEY랑 SECRET ACCESS KEY를 안드 내에 저장하고,min-wachya.tistory.com 업뎃을 해보자구요. 방법은 비슷한데 좀 더 간단해진듯?1. local.propertiles 파일에 해당 키들을 적어준다.sdk.dir=/Users/min0/Library/Android/sdk// 숨길 Key 추가service..
문제 설명슈퍼 게임 개발자 오렐리는 큰 고민에 빠졌다. 그녀가 만든 프랜즈 오천성이 대성공을 거뒀지만, 요즘 신규 사용자의 수가 급감한 것이다. 원인은 신규 사용자와 기존 사용자 사이에 스테이지 차이가 너무 큰 것이 문제였다.이 문제를 어떻게 할까 고민 한 그녀는 동적으로 게임 시간을 늘려서 난이도를 조절하기로 했다. 역시 슈퍼 개발자라 대부분의 로직은 쉽게 구현했지만, 실패율을 구하는 부분에서 위기에 빠지고 말았다. 오렐리를 위해 실패율을 구하는 코드를 완성하라.실패율은 다음과 같이 정의한다.스테이지에 도달했으나 아직 클리어하지 못한 플레이어의 수 / 스테이지에 도달한 플레이어 수전체 스테이지의 개수 N, 게임을 이용하는 사용자가 현재 멈춰있는 스테이지의 번호가 담긴 배열 stages가 매개변수로 주어..
문제 설명n개의 음이 아닌 정수들이 있습니다. 이 정수들을 순서를 바꾸지 않고 적절히 더하거나 빼서 타겟 넘버를 만들려고 합니다. 예를 들어 [1, 1, 1, 1, 1]로 숫자 3을 만들려면 다음 다섯 방법을 쓸 수 있습니다.-1+1+1+1+1 = 3+1-1+1+1+1 = 3+1+1-1+1+1 = 3+1+1+1-1+1 = 3+1+1+1+1-1 = 3사용할 수 있는 숫자가 담긴 배열 numbers, 타겟 넘버 target이 매개변수로 주어질 때 숫자를 적절히 더하고 빼서 타겟 넘버를 만드는 방법의 수를 return 하도록 solution 함수를 작성해주세요. 제한사항주어지는 숫자의 개수는 2개 이상 20개 이하입니다.각 숫자는 1 이상 50 이하인 자연수입니다.타겟 넘버는 1 이상 1000 이하인 자연수..
문제 설명철수는 롤케이크를 두 조각으로 잘라서 동생과 한 조각씩 나눠 먹으려고 합니다. 이 롤케이크에는 여러가지 토핑들이 일렬로 올려져 있습니다. 철수와 동생은 롤케이크를 공평하게 나눠먹으려 하는데, 그들은 롤케이크의 크기보다 롤케이크 위에 올려진 토핑들의 종류에 더 관심이 많습니다. 그래서 잘린 조각들의 크기와 올려진 토핑의 개수에 상관없이 각 조각에 동일한 가짓수의 토핑이 올라가면 공평하게 롤케이크가 나누어진 것으로 생각합니다.예를 들어, 롤케이크에 4가지 종류의 토핑이 올려져 있다고 합시다. 토핑들을 1, 2, 3, 4와 같이 번호로 표시했을 때, 케이크 위에 토핑들이 [1, 2, 1, 3, 1, 4, 1, 2] 순서로 올려져 있습니다. 만약 세 번째 토핑(1)과 네 번째 토핑(3) 사이를 자르면 ..
 [Android] 2-3. State, Effect, Coroutine 활용② / Saver / snapshotFlow / LifecycleEventObserver + DisposableEffect / derivedStateOf
[Android] 2-3. State, Effect, Coroutine 활용② / Saver / snapshotFlow / LifecycleEventObserver + DisposableEffect / derivedStateOf
글이 넘 길어져서 나눠서 올림요 맞춤 Saver: listSaver : 복잡한 데이터 구조 저장 방법snapshotFlow: state에 Flow 연산자의 기능을 사용가능하게 만들기LifecycleEventObserver + DisposableEffect: ex)mapView도 상세 화면의 Lifecycle과 똑같이 흐르도록 만들기produceState: T를 State로 만들기derivedStateOf: recomposition을 줄이는 방법. state 변할 때만 실행 1. 맞춤 Saver: listSaver 목적지를 검색하면 리스트에 검색어가 포함된 데이터만 보여주는 기능을 만들어보려고 한다.(+ 초기 문구는 Choose Destination이라는 hint로 시작, + hint 문구가 수정되면 ..
 [프로그래머스 / kotlin] n^2 배열 자르기
[프로그래머스 / kotlin] n^2 배열 자르기
문제를 풀었던 흔적을 보면서 배운 점들을 정리해보려고 한다... 문제 설명정수 n, left, right가 주어집니다. 다음 과정을 거쳐서 1차원 배열을 만들고자 합니다.n행 n열 크기의 비어있는 2차원 배열을 만듭니다.i = 1, 2, 3, ..., n에 대해서, 다음 과정을 반복합니다.1행 1열부터 i행 i열까지의 영역 내의 모든 빈 칸을 숫자 i로 채웁니다.1행, 2행, ..., n행을 잘라내어 모두 이어붙인 새로운 1차원 배열을 만듭니다.새로운 1차원 배열을 arr이라 할 때, arr[left], arr[left+1], ..., arr[right]만 남기고 나머지는 지웁니다.정수 n, left, right가 매개변수로 주어집니다. 주어진 과정대로 만들어진 1차원 배열을 return 하도록 solu..
