목록코딩 일기장 (219)
print("와챠의 개발 기록장")
문제 설명철수는 롤케이크를 두 조각으로 잘라서 동생과 한 조각씩 나눠 먹으려고 합니다. 이 롤케이크에는 여러가지 토핑들이 일렬로 올려져 있습니다. 철수와 동생은 롤케이크를 공평하게 나눠먹으려 하는데, 그들은 롤케이크의 크기보다 롤케이크 위에 올려진 토핑들의 종류에 더 관심이 많습니다. 그래서 잘린 조각들의 크기와 올려진 토핑의 개수에 상관없이 각 조각에 동일한 가짓수의 토핑이 올라가면 공평하게 롤케이크가 나누어진 것으로 생각합니다.예를 들어, 롤케이크에 4가지 종류의 토핑이 올려져 있다고 합시다. 토핑들을 1, 2, 3, 4와 같이 번호로 표시했을 때, 케이크 위에 토핑들이 [1, 2, 1, 3, 1, 4, 1, 2] 순서로 올려져 있습니다. 만약 세 번째 토핑(1)과 네 번째 토핑(3) 사이를 자르면 ..
 [Android] 2-3. State, Effect, Coroutine 활용② / Saver / snapshotFlow / LifecycleEventObserver + DisposableEffect / derivedStateOf
[Android] 2-3. State, Effect, Coroutine 활용② / Saver / snapshotFlow / LifecycleEventObserver + DisposableEffect / derivedStateOf
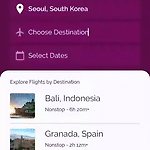
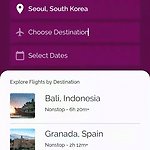
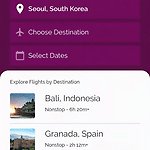
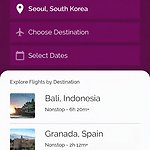
글이 넘 길어져서 나눠서 올림요 맞춤 Saver: listSaver : 복잡한 데이터 구조 저장 방법snapshotFlow: state에 Flow 연산자의 기능을 사용가능하게 만들기LifecycleEventObserver + DisposableEffect: ex)mapView도 상세 화면의 Lifecycle과 똑같이 흐르도록 만들기produceState: T를 State로 만들기derivedStateOf: recomposition을 줄이는 방법. state 변할 때만 실행 1. 맞춤 Saver: listSaver 목적지를 검색하면 리스트에 검색어가 포함된 데이터만 보여주는 기능을 만들어보려고 한다.(+ 초기 문구는 Choose Destination이라는 hint로 시작, + hint 문구가 수정되면 ..
 [프로그래머스 / kotlin] n^2 배열 자르기
[프로그래머스 / kotlin] n^2 배열 자르기
문제를 풀었던 흔적을 보면서 배운 점들을 정리해보려고 한다... 문제 설명정수 n, left, right가 주어집니다. 다음 과정을 거쳐서 1차원 배열을 만들고자 합니다.n행 n열 크기의 비어있는 2차원 배열을 만듭니다.i = 1, 2, 3, ..., n에 대해서, 다음 과정을 반복합니다.1행 1열부터 i행 i열까지의 영역 내의 모든 빈 칸을 숫자 i로 채웁니다.1행, 2행, ..., n행을 잘라내어 모두 이어붙인 새로운 1차원 배열을 만듭니다.새로운 1차원 배열을 arr이라 할 때, arr[left], arr[left+1], ..., arr[right]만 남기고 나머지는 지웁니다.정수 n, left, right가 매개변수로 주어집니다. 주어진 과정대로 만들어진 1차원 배열을 return 하도록 solu..
 [Android] 2-3. State, Effect, Coroutine 활용① / LaunchedEffect vs rememberCoroutineScope / collectAsStateWithLifecycle
[Android] 2-3. State, Effect, Coroutine 활용① / LaunchedEffect vs rememberCoroutineScope / collectAsStateWithLifecycle
이번엔 다양한 Effect를 통해 State를 활용하는 방법을 배워보려고 한다. 만들 앱 기능 소개기존 프로젝트 패키지와 파일 소개MutableStateFlow, StateFlow: ViewModel에서 변경되는 데이터를 관리하는 데에 사용+ collectAsStateWithLifecycleLaunchedEffect, rememberUpdatedState: 컴보저블에서 특정 작업을 실행하고 suspend 함수 호출이 가능한 함수rememberCoroutineScope: scope 안에서 suspend 함수를 사용할 수 있는 코루틴+ LaunchedEffect vs rememberCoroutineScope1. 만들 앱 기능 소개실습하면서 최종 완성할 앱의 기능은 다음과 같다.항공편을 탐색할 수 있는 앱인원..
 [프로그래머스 / kotlin] 명예의 전당(1) / PriorityQueue
[프로그래머스 / kotlin] 명예의 전당(1) / PriorityQueue
문제 설명"명예의 전당"이라는 TV 프로그램에서는 매일 1명의 가수가 노래를 부르고, 시청자들의 문자 투표수로 가수에게 점수를 부여합니다. 매일 출연한 가수의 점수가 지금까지 출연 가수들의 점수 중 상위 k번째 이내이면 해당 가수의 점수를 명예의 전당이라는 목록에 올려 기념합니다. 즉 프로그램 시작 이후 초기에 k일까지는 모든 출연 가수의 점수가 명예의 전당에 오르게 됩니다. k일 다음부터는 출연 가수의 점수가 기존의 명예의 전당 목록의 k번째 순위의 가수 점수보다 더 높으면, 출연 가수의 점수가 명예의 전당에 오르게 되고 기존의 k번째 순위의 점수는 명예의 전당에서 내려오게 됩니다.이 프로그램에서는 매일 "명예의 전당"의 최하위 점수를 발표합니다. 예를 들어, k = 3이고, 7일 동안 진행된 가수의 ..
 [Compose] 2-2. 다양한 Animation / animate*AsState / AnimatedVisibility / animateContentSize / Transition / InfiniteTransition / pointerInput
[Compose] 2-2. 다양한 Animation / animate*AsState / AnimatedVisibility / animateContentSize / Transition / InfiniteTransition / pointerInput
더 완성도 있는 앱을 위해서는 Animation이 필수다!!이번엔 여러가지 방법으로 애니메이션을 적용하는 방법을 배워보려고 한다.간단한 애니메이션 구현부터 복잡한 애니메이션 구현까지 알아보자~ animate*AsState: state 변화에 따라 애니메이션 적용할 때 사용AnimatedVisibility: visibilty(Boolean값) 변화에 따라 애니메이션 적용할 때 사용AnimatedVisibility - CustomanimateContentSize: 크기가 변하는 애니메이션 만들 때 사용Transition - updateTransition: 여러 값을 동시에 애니메이션할 때 사용InfiniteTransition - infiniteTransition: 애니메이션 반복 pointerInput: 터..
 [Compose] 2-1. Material Design 3으로 앱 테마 지정 / Material Theme Builder / Color, Type, Theme, Shape 설정
[Compose] 2-1. Material Design 3으로 앱 테마 지정 / Material Theme Builder / Color, Type, Theme, Shape 설정
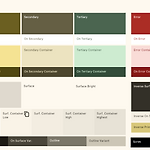
이제 강의 2: 레이아웃, 테마 설정, 애니메이션을 공부해보자. Material Theme Builder를 통해 AppTheme 생성Surface로 색조와 그림자 설정색 변경을 통한 강조서체 스타일 설정도형(모서리) 설정1. Material Theme Builder를 통해 AppTheme 생성Material Theme Builder 사이트를 이용해 색 구성표를 쉽게 생성할 수 있다.아래 사이트에서 Primary 컬러를 지정하거나, 원하는 분위기의 이미지를 넣으면 자동으로 주요 색상을 뽑아준다.Primary: 기본 색상. 눈에 띄는 구성요소에 사용됨Secondary: 눈에 덜 띄는 구성요소에 사용됨Tertiary: 대비 강조를 위해 사용됨Background, Surfece: 앱의 배경과 표면에 사용됨이렇..
 [프로그래머스 / kotlin] 택배 상자 꺼내기
[프로그래머스 / kotlin] 택배 상자 꺼내기
문제 설명1 ~ n의 번호가 있는 택배 상자가 창고에 있습니다. 당신은 택배 상자들을 다음과 같이 정리했습니다.왼쪽에서 오른쪽으로 가면서 1번 상자부터 번호 순서대로 택배 상자를 한 개씩 놓습니다. 가로로 택배 상자를 w개 놓았다면 이번에는 오른쪽에서 왼쪽으로 가면서 그 위층에 택배 상자를 한 개씩 놓습니다. 그 층에 상자를 w개 놓아 가장 왼쪽으로 돌아왔다면 또다시 왼쪽에서 오른쪽으로 가면서 그 위층에 상자를 놓습니다. 이러한 방식으로 n개의 택배 상자를 모두 놓을 때까지 한 층에 w개씩 상자를 쌓습니다.위 그림은 w = 6일 때 택배 상자 22개를 쌓은 예시입니다.다음 날 손님은 자신의 택배를 찾으러 창고에 왔습니다. 당신은 손님이 자신의 택배 상자 번호를 말하면 해당 택배 상자를 꺼내줍니다. 택배 ..

