와챠의 우당탕탕 개발 기록장
[Android/Kotlin]Custom Dialog 본문
반응형
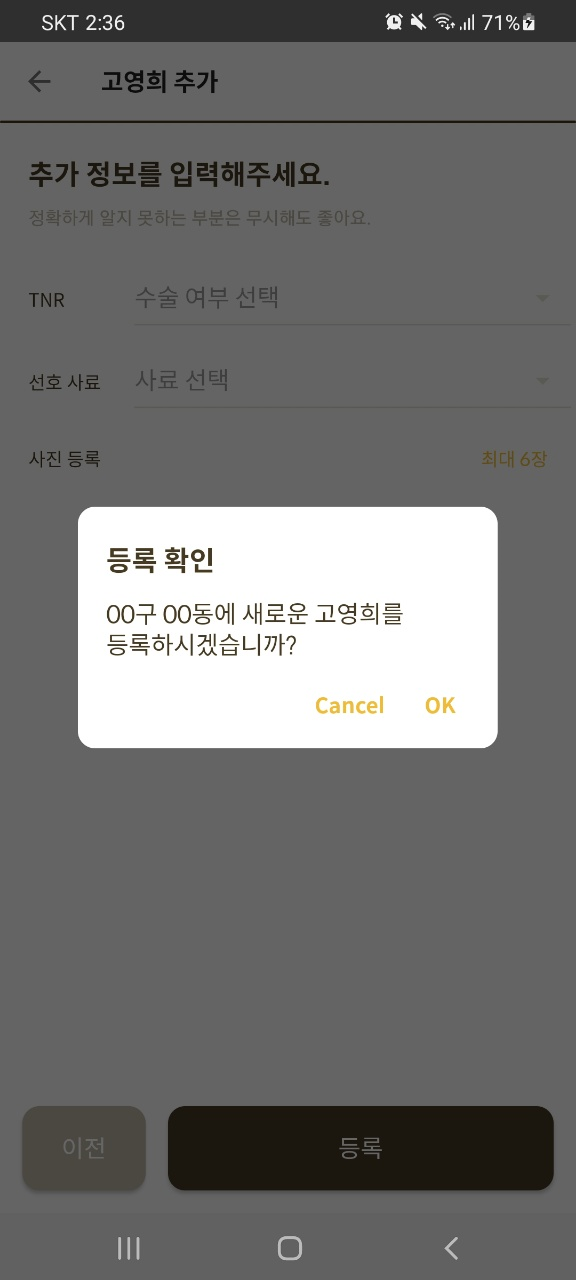
아래 화면은 "동네 고영희" 앱 UI 입니다!
결과 화면

기존 다이얼로그를 사용해도 되겠지만
폰트 변경 과정이 번거롭고/dp 간격 조정을 자유롭게 하기 위해 커스텀하기로 결정!!
방법:
- CustomDialog.kt 생성
- custom_dialog.xml 생성
- Dialog 띄우기
1. CustomDialog.kt 생성
import android.graphics.Color
import android.graphics.drawable.ColorDrawable
import android.os.Bundle
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import androidx.fragment.app.DialogFragment
import com.example.dongnaegoyang.databinding.CustomDialogBinding
// 커스텀 다이얼로그
class CustomDialog(val title: String, val content: String) : DialogFragment() {
private var _binding: CustomDialogBinding? = null
private val binding get() = _binding!!
override fun onCreateView(inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle?): View {
_binding = CustomDialogBinding.inflate(inflater, container, false)
val view = binding.root
// 레이아웃 배경을 투명하게
dialog?.window?.setBackgroundDrawable(ColorDrawable(Color.TRANSPARENT))
// 제목, 내용 설정
binding.customTvTitle.text = title
binding.customTvContent.text = content
// 취소 버튼
binding.customTvBtn1.setOnClickListener {
dismiss()
}
// 확인 버튼
binding.customTvBtn2.setOnClickListener {
dismiss()
}
return view
}
override fun onDestroyView() {
super.onDestroyView()
_binding = null
}
}
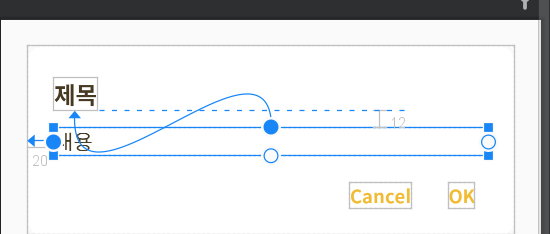
2. custom_dialog.xml 생성
딱히 소스코드 필요 없다고 생각..!!하지만 올리겠음

<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/layout_round_12"
android:layout_margin="20dp">
<TextView
android:id="@+id/customTvTitle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="24dp"
android:layout_marginStart="20dp"
android:fontFamily="@font/spoqa_han_sans_neo_bold"
android:text="@string/custom_dialog_title"
android:textColor="@color/brown_473A22"
android:textSize="18sp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/customTvContent"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="12dp"
android:layout_marginStart="20dp"
android:layout_marginEnd="20dp"
android:fontFamily="@font/spoqa_han_sans_neo_regular"
android:text="@string/custom_dialog_content"
android:textColor="@color/brown_473A22"
android:textSize="16sp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/customTvTitle" />
<TextView
android:id="@+id/customTvBtn1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="28dp"
android:layout_marginTop="20dp"
android:layout_marginBottom="20dp"
android:fontFamily="@font/spoqa_han_sans_neo_bold"
android:text="@string/custom_dialog_btn_cancel"
android:textColor="@color/yellow_F1BC35"
android:textSize="14sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@+id/customTvBtn2"
app:layout_constraintTop_toBottomOf="@+id/customTvContent" />
<TextView
android:id="@+id/customTvBtn2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="30dp"
android:layout_marginBottom="20dp"
android:fontFamily="@font/spoqa_han_sans_neo_bold"
android:text="@string/custom_dialog_btn_ok"
android:textColor="@color/yellow_F1BC35"
android:textSize="14sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
3. Dialog 띄우기
// <등록> 버튼 클릭: 고양이 정보 저장
binding.btnOK3.setOnClickListener {
CustomDialog("등록 확인", "00구 00동에 새로운 고영희를 등록하시겠습니까?")
.show(parentFragmentManager, "CustomDialog")
}참고
https://mechacat.tistory.com/9
[Android/Kotlin] DialogFragment 커스텀 대화상자 만들기
이전 글에서는 AlertDialog를 이용해서 기본적인 대화상자를 만들었다. 이번에는 DialogFragment를 이용해서 자신이 원하는 모양의 대화상자를 만들어본다. [Android/Kotlin] Dialog 대화상자 표시 (tistory.com).
mechacat.tistory.com
반응형
'코딩 일기장 > Android(Kotlin)' 카테고리의 다른 글
| [Android/Kotlin] FragmentContainerView 연습 Code with Joyce (0) | 2022.03.05 |
|---|---|
| [Android/Kotlin]사진 최대 선택 개수 제한하기/limit the number of selected photo (0) | 2022.02.27 |
| [Android/Kotlin]BottomSheetDialog/round corner/아래에 뜨는 다이얼로그로 선택하는 스피너 (0) | 2022.02.19 |
| [Android/Kotlin]Spinner hint/Spinner underline (0) | 2022.02.18 |
| [Kotlin]let/with/run/apply/also (0) | 2022.02.08 |
Comments




