와챠의 우당탕탕 코딩 일기장
[Flutter] 카카오 공유/Kakao Share/with Dymanic Link 본문
카카오 공유 전에 이전 포스팅인 Dymanic Link까지 개발이 완료되어있어야 한다.
https://min-wachya.tistory.com/254
[Flutter] Share Link with Firebase/링크로 공유하기
결과 화면 미리보기 0. 의존성 추가 dependencies: // 최신 버전 확인 필수! firebase_core: ^2.15.1 firebase_dynamic_links: ^5.3.5 uni_links: ^0.5.1 share_plus: ^7.1.0 flutterfire_cli: ^0.2.7 1. Firebase 프로젝트 생성 다이나믹 링
min-wachya.tistory.com
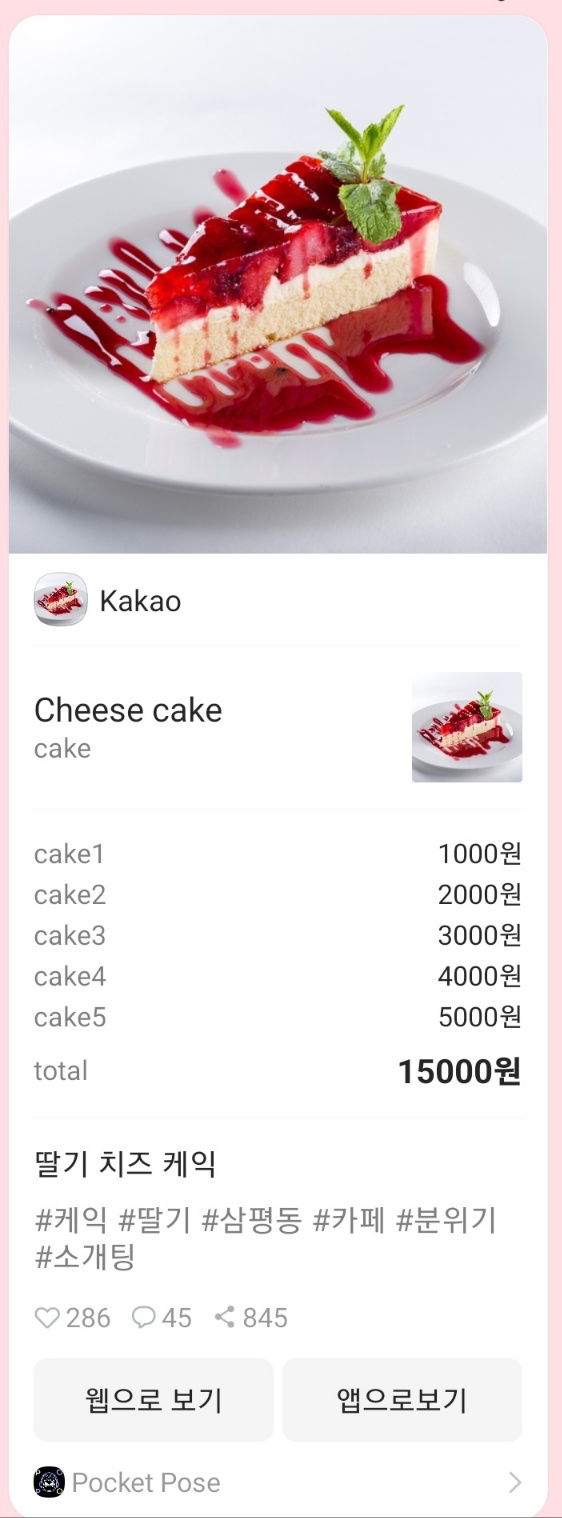
결과 화면 미리보기



0. 패키지 설정
dependencies:
kakao_flutter_sdk: ^1.4.1 # 전체 추가
kakao_flutter_sdk_share: ^1.4.1 # 카카오톡 공유0-1. ios 설정
info.plist
<key>LSApplicationQueriesSchemes</key>
<array>
<!-- 카카오톡으로 로그인 -->
<string>kakao${key}</string>
<!-- 카카오톡 공유 -->
<string>kakao${key}</string>
</array>
0-2. android 설정
manifest.xml
<!-- 카카오톡 공유, 카카오톡 메시지, 카카오스토리 커스텀 URL 스킴 설정 -->
<activity
android:name=".MainActivity"
android:configChanges="orientation|keyboardHidden|keyboard|screenSize|smallestScreenSize|locale|layoutDirection|fontScale|screenLayout|density|uiMode"
android:exported="true"
android:hardwareAccelerated="true"
android:launchMode="singleTop"
android:theme="@style/LaunchTheme"
android:windowSoftInputMode="adjustResize">
<!-- 생략 -->
<intent-filter>
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<!-- "kakao${YOUR_NATIVE_APP_KEY}://${PRODUCT_NAME}" 형식의 앱 실행 스킴 설정 -->
<!-- 카카오톡 공유, 카카오톡 메시지 -->
<data android:host="kakaolink"
android:scheme="kakao${YOUR_NATIVE_APP_KEY}" />
<!-- 카카오스토리 -->
<data android:host="kakaostory"
android:scheme="kakao${YOUR_NATIVE_APP_KEY}" />
</intent-filter>
</activity>
1. config > KakaoLinkWithDynamicLink.dart
import 'package:kakao_flutter_sdk_share/kakao_flutter_sdk_share.dart';
import 'package:pocket_pose/domain/entity/video_data.dart';
class KakaoLinkWithDynamicLink {
static final KakaoLinkWithDynamicLink _kakaoLink =
KakaoLinkWithDynamicLink._internal();
factory KakaoLinkWithDynamicLink() {
return _kakaoLink;
}
KakaoLinkWithDynamicLink._internal();
Future<bool> isKakaotalkInstalled() async {
bool installed = await isKakaotalkInstalled();
return installed;
}
// 카카오톡 공유 시 보이는 말풍선(?) 디자인
FeedTemplate buildFeedTemplate(VideoData videoData, String link) {
return FeedTemplate(
content: Content(
title: videoData.title,
description: videoData.tag,
imageUrl: Uri.parse(videoData.thumbnailUrl),
link: Link(
webUrl: Uri.parse(link),
mobileWebUrl: Uri.parse(link),
androidExecutionParams: {'fromKakao': link},
iosExecutionParams: {'fromKakao': link}),
),
itemContent: ItemContent(
profileText: videoData.user.nickname,
profileImageUrl: Uri.parse(videoData.user.profileImg ??
'https://github.com/2023-HATCH/hatch-flutter-app-2023/assets/61674991/5f67a84c-f834-4214-86ed-873cc599f31b'),
),
social: Social(
likeCount: videoData.likeCount, viewCount: videoData.viewCount),
);
}
}
2. config > share > dynamic_link.dart 파일 수정
- 기존 코드에서 앱 종료 후 카카오 공유 링크 클릭 시 리다이렉션 부분을 수정했다.
- 앱 실행 중 카카오 공유 링크 클릭 시 코드는 아래에~
import 'dart:developer';
import 'package:firebase_dynamic_links/firebase_dynamic_links.dart';
import 'package:get/route_manager.dart';
import 'package:pocket_pose/ui/screen/share_screen.dart';
import 'package:uni_links/uni_links.dart';
class DynamicLink {
static final DynamicLink _dynamicLink = DynamicLink._internal();
factory DynamicLink() {
return _dynamicLink;
}
DynamicLink._internal() {
setup();
}
Future<bool> setup() async {
bool isExistDynamicLink = await _getInitialDynamicLink();
_addListener();
return isExistDynamicLink;
}
// 앱 종료 후 리다이랙션
Future<bool> _getInitialDynamicLink() async {
final String? deepLink = await getInitialLink();
if (deepLink != null) {
// 카카오 공유인 경우 deepLink의 마지막 4자와 base url을 합친 deepLink를 만든다.
// 이게 기존 Dymanic Link가 만들어내는 deepLink와 동일함.
var link = (deepLink.contains("fromKakao"))
? "https://hatch2023pocketpose.page.link/${deepLink.substring(deepLink.length - 4)}"
: deepLink;
PendingDynamicLinkData? dynamicLinkData =
await FirebaseDynamicLinks.instance.getDynamicLink(Uri.parse(link));
if (dynamicLinkData != null) {
_redirectScreen(dynamicLinkData);
return true;
}
}
return false;
}
void _addListener() {
FirebaseDynamicLinks.instance.onLink.listen((
PendingDynamicLinkData dynamicLinkData,
) {
_redirectScreen(dynamicLinkData);
}).onError((error) {
log("mmm share linek error: $error");
});
}
// 앱 실행 중 리다이렉션
void _redirectScreen(PendingDynamicLinkData dynamicLinkData) async {
String dynamicLink = dynamicLinkData.link.toString();
// 카카오 공유로부터 리다이렉션
if (dynamicLink.contains("fromKakao")) {
var link =
"https://hatch2023pocketpose.page.link/${dynamicLink.substring(dynamicLink.length - 4)}";
await FirebaseDynamicLinks.instance
.getDynamicLink(Uri.parse(link))
.then((value) {
String videoUuid = value!.link.path.split('/').last;
Get.to(() => ShareScreen(
videoUuid: videoUuid,
));
return null;
});
}
// 링크 공유로부터 리다이렉션
else {
String videoUuid = dynamicLinkData.link.path.split('/').last;
Get.to(() => ShareScreen(
videoUuid: videoUuid,
));
}
}
Future<String> getShortLink(String uuid) async {
String dynamicLinkPrefix = 'https://hatch2023pocketpose.page.link';
final dynamicLinkParams = DynamicLinkParameters(
uriPrefix: dynamicLinkPrefix,
link: Uri.parse('$dynamicLinkPrefix/$uuid'),
androidParameters: const AndroidParameters(
packageName: 'com.example.pocketpose',
minimumVersion: 0,
),
iosParameters: const IOSParameters(
bundleId: 'com.example.pocketPose',
minimumVersion: '0',
),
);
final dynamicLink =
await FirebaseDynamicLinks.instance.buildShortLink(dynamicLinkParams);
return dynamicLink.shortUrl.toString();
}
}
3. main_screen.dart 수정
- 앱 실행 중에 카카오 링크 클릭 시 공유 화면으로 이동하도록 처리하는 코드이다.
- WidgetsBindingObserver를 추가하여 didChangeAppLifecycleState의 resumed 상태일 때의 코드를 추가해주는 게 중요하다.
- resumed 상태일 때의 코드: 앱이 백그라운드에 있다가 다시 실행될 때, DynamicLink().serUp을 다시 해주면 된다!!!
// ...
class MainScreen extends StatefulWidget {
const MainScreen({Key? key}) : super(key: key);
@override
State<MainScreen> createState() => _MainScreenState();
}
// 앱 실행 중에 카카오 공유 링크 클릭 시 처리를 위한 WidgetsBindingObserver 추가!
class _MainScreenState extends State<MainScreen>
with WidgetsBindingObserver {
// ...
@override
void initState() {
super.initState();
// ...
// 옵저버 추가
WidgetsBinding.instance.addObserver(this);
}
@override
void dispose() {
super.dispose();
// 옵저버 해제
WidgetsBinding.instance.removeObserver(this);
}
@override
void didChangeAppLifecycleState(AppLifecycleState state) {
// 앱 백그라운드에 있다가 재실행할 때 실행되는 코드
// 카카오 공유 + 앱 실행 중에 리다이랙션 시 필요
if (state == AppLifecycleState.resumed) {
DynamicLink().setup();
}
}
@override
Widget build(BuildContext context) {
return //...
}
}생각보다? 어려워서 놀랐다,,, Dymanic Link보다 어렵고 복잡한 너낌... 물론 카카오톡 템플릿 만드는 건 카카오 개발 문서 복붙했더니 됨ㅋㅋ
참고로 모두 복붙했을 때 일케 나옴

개발할 거 개많음
감상 적을 시간 없다
참고
https://developers.kakao.com/docs/latest/ko/message/flutter-link
Kakao Developers
카카오 API를 활용하여 다양한 어플리케이션을 개발해보세요. 카카오 로그인, 메시지 보내기, 친구 API, 인공지능 API 등을 제공합니다.
developers.kakao.com
Flutter 동적 링크(Dynamic Link) 및 카카오톡 공유(Link API) 조합하기
Dynamic Link와 Kakao Link API 를 이용하여 특정 게시글에 대해 카카오톡으로 공유하는 실습을 진행해보도록 하겠다. 오랜만의 Flutter 실습 예제에 대한 기록을 남기려고 하는데, 남기는 이유는 정말 오
kyungsnim.net
'코딩 일기장 > Flutter' 카테고리의 다른 글
| [Flutter] Share Link with Firebase/링크로 공유하기 (0) | 2023.08.31 |
|---|---|
| [Flutter] 소켓 연결 + 구독 + 채팅 보내기/Socket connect + subscribe + send message (0) | 2023.08.22 |
| [Flutter] Base Response 사용하여 Response 받기 + build_runner(중복 코드 줄이기) (0) | 2023.07.27 |
| [Flutter] Camera/Gallery/Preview/Select Video/카메라/갤러리/미리보기/동영상 선택 (0) | 2023.07.17 |
| [Flutter] OnBoarding Screen/온보딩 화면/introduction_screen custom (0) | 2023.07.13 |





