와챠의 우당탕탕 개발 기록장
[Android/Kotlin]Udemy 강의 정리: #6 UI 구성: BottomNavigation 하단 탭 구성 본문
[Android/Kotlin]Udemy 강의 정리: #6 UI 구성: BottomNavigation 하단 탭 구성
minWachya 2022. 6. 10. 17:09목차
- BottomNavigation에서 선택 상태에 따라 아이콘 변경하기
- BottomNavigation 선택 시 화면 전환
- namespace
1. BottomNavigation에서 선택 상태에 따라 아이콘 변경하기
1. selecter_home_icon.xml 만들어서 선택 시 이미지, 선택 아닐 시 이미지 설정
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/ic_tabbar_category_on" android:state_selected="true" />
<item android:drawable="@drawable/ic_tabbar_category_off" android:state_selected="false" />
</selector>
2. res>menu>navigation_main.xml < 이 파일에다가 위에서 만든 selecter 파일을 설정
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/navigation_category"
android:icon="@drawable/selector_category_icon"
android:title="@string/label_category_icon" />
<item
android:id="@+id/navigation_home"
android:icon="@drawable/selector_home_icon"
android:title="@string/label_home_icon" />
<item
android:id="@+id/navigation_cart"
android:icon="@drawable/selector_cart_icon"
android:title="@string/label_cart_icon" />
</menu>
3. activity_main.xml의 BottomNavigation의 menu에 2번에서 만든 파일 추가
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<androidx.fragment.app.FragmentContainerView
android:id="@+id/container_main"
android:name="com.example.shoppi.HomeFragment"
android:layout_width="0dp"
android:layout_height="0dp"
app:layout_constraintBottom_toTopOf="@id/navigation_main"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<com.google.android.material.bottomnavigation.BottomNavigationView
android:id="@+id/navigation_main"
android:layout_width="0dp"
android:layout_height="wrap_content"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:menu="@menu/navigation_main" />
</androidx.constraintlayout.widget.ConstraintLayout>2. BottomNavigation 선택 시 화면 전환 (공식문서)
BottimNavigatiom 적용하기
1. 라이브러리 추가
// Navigation
implementation("androidx.navigation:navigation-fragment-ktx:$navVersion")
implementation("androidx.navigation:navigation-ui-ktx:$navVersion")(navVersion 상수는 프로젝트 모듈의 build.gradle에서 선언)
ext {
navVersion = '2.4.2'
}
2. res > navigation android resource directory 생성

3. 해당 폴더 안에 main_navigation.xml 생성
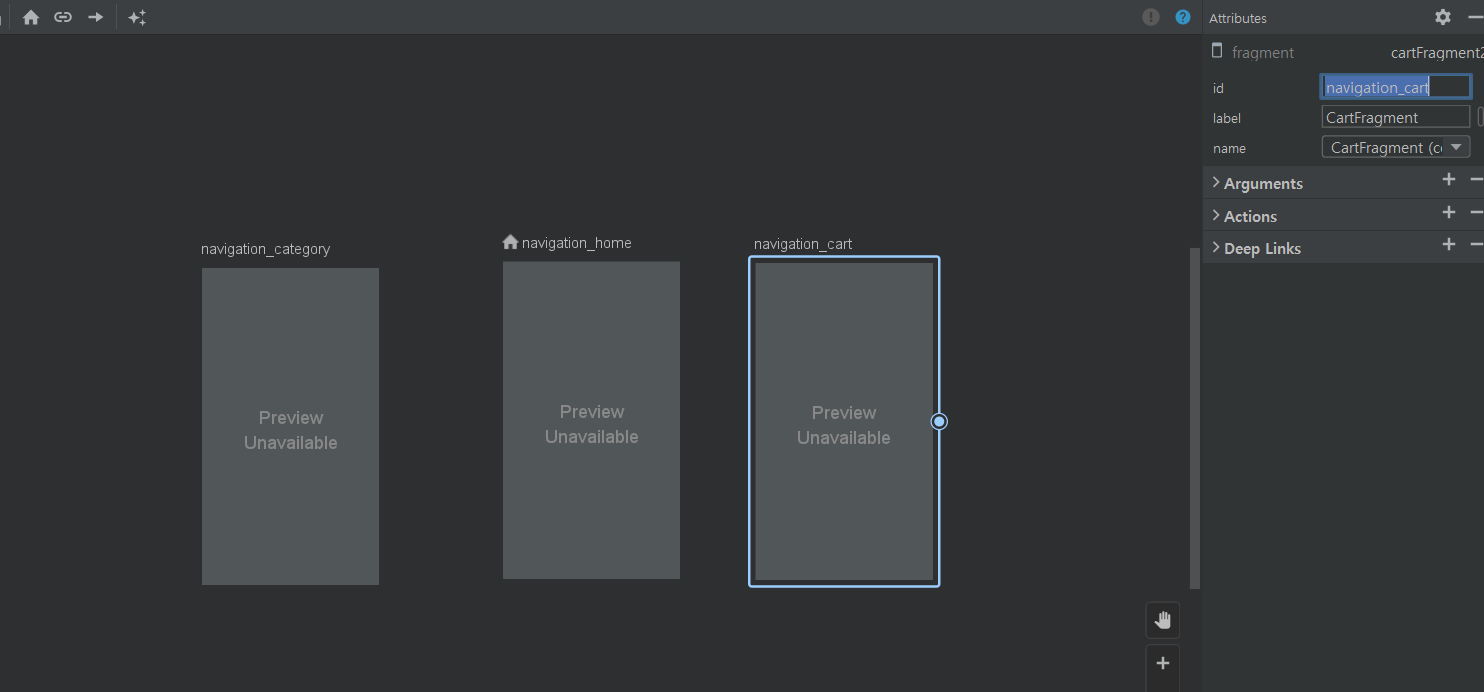
4. + 버튼으로 프레그먼트 호출
이때 시작하는 Fragment는 code에서 startDestination으로 지정

<?xml version="1.0" encoding="utf-8"?>
<navigation xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/main_navigation"
app:startDestination="@id/navigation_home">
<fragment
android:id="@+id/navigation_home"
android:name="com.example.shoppi.HomeFragment"
android:label="HomeFragment" />
<fragment
android:id="@+id/navigation_category"
android:name="com.example.shoppi.CategoryFragment"
android:label="CategoryFragment" />
<fragment
android:id="@+id/navigation_cart"
android:name="com.example.shoppi.CartFragment"
android:label="CartFragment" />
</navigation>
5. 오른쪽 Attributes에서 id를 BottomNavigationView의 menu id와 동일하게 rename해야 함
(rename 시 이미 있는 id라고 충돌 일어나도 Continue)
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/navigation_category"
android:icon="@drawable/selector_category_icon"
android:title="@string/label_category_icon" />
<item
android:id="@+id/navigation_home"
android:icon="@drawable/selector_home_icon"
android:title="@string/label_home_icon" />
<item
android:id="@+id/navigation_cart"
android:icon="@drawable/selector_cart_icon"
android:title="@string/label_cart_icon" />
</menu>
6. 위의 네비게이션 그래프를 MainActivity의 BottomNavigationView와 연결
// 네비게이션 컴포넌트로 화면 전환
android:name="androidx.navigation.fragment.NavHostFragment"
// 뒤로가기 눌렀을 때 이전 화면 돌아가기
app:defaultNavHost="true"
// 네이베이션 그래프 참조
app:navGraph="@navigation/main_navigation"activity_main.xml
<androidx.fragment.app.FragmentContainerView
android:id="@+id/container_main"
android:name="androidx.navigation.fragment.NavHostFragment"
android:layout_width="0dp"
android:layout_height="0dp"
app:defaultNavHost="true"
app:layout_constraintBottom_toTopOf="@id/navigation_main"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:navGraph="@navigation/main_navigation" />MainActivity.kt
package com.example.shoppi
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import androidx.navigation.fragment.findNavController
import androidx.navigation.ui.setupWithNavController
import com.google.android.material.bottomnavigation.BottomNavigationView
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val bottomNavigation = findViewById<BottomNavigationView>(R.id.navigation_main)
bottomNavigation.itemIconTintList = null // Theme의 color로 아이콘 색 표시 X, drawable 그대로 사용
// FragmentContainerView의 NavController가져와서 bottomNavigation에 전달
val navController = supportFragmentManager.findFragmentById(R.id.container_main)?.findNavController()
navController?.let { bottomNavigation.setupWithNavController(it) }
}
}화면 간 이동
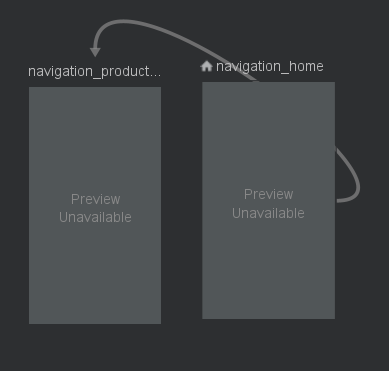
(홈 화면에서 제품 상세 화면으로 이동하도록)
1. 드래그하면서 화살표 추가

2. code에서 action 추가된 거 확인
<fragment
android:id="@+id/navigation_home"
android:name="com.example.shoppi.HomeFragment"
android:label="HomeFragment" >
<action
android:id="@+id/action_navigation_home_to_product_detail"
app:destination="@id/navigation_product_detail" />
</fragment>
3. 버튼 클릭 시 화면 이동하게 코드 작성
package com.example.shoppi
import android.content.Intent
import android.os.Bundle
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import android.widget.Button
import androidx.fragment.app.Fragment
import androidx.navigation.fragment.findNavController
class HomeFragment: Fragment() {
override fun onCreateView(
inflater: LayoutInflater,
container: ViewGroup?,
savedInstanceState: Bundle?
): View? {
// attachToRoot: 바로 루트 뷰에 추가할 것인가: false
// 액티비티가 모두 구성된 이후에 인플레이트 되어야 하기 때문에 생성되는 시점 늦추기 위해 false
return inflater.inflate(R.layout.fragment_home, container, false)
}
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
super.onViewCreated(view, savedInstanceState)
val button = view.findViewById<Button>(R.id.btn_enter_product_detail)
button.setOnClickListener {
findNavController().navigate(R.id.action_navigation_home_to_product_detail)
}
}
}Navigation Component 장점:
화면의 이동을 시각적으로 파악 가능
코드 없이 화면 이동 가능+반복적인 코드 줄일 수 있음
코드로 관리할 때 장점:
라이브러리가 기존 기능 모두 구현하고 있는지 확인하지 않아도 됨
3. namespace
- android: 안드로이드 SDK에서 정의되어져 있는 속성들 참조할 때
- app: 안드로이드 SDK이외의 라이브러이에서 정의된 속성들 참조할 때
- tools: 디자인 미리보기 뷰에서만 보임
- android:text= "앱이 실제 실행될 때 런타임에 적용되는 값"
- tools:text="디자인 미리보기 뷰에서는 보이지만, 실제 앱 실행 시에는 android namespace로 정의된 값 나타남"
서버에서 어떤 값 가져와서 표기해야하는 위젯같은 경우에
레이아웃 잘 구현되었나 확인하는 용도로 tools를 쓰기도 함
BottomNavigationView와 NavigationComponent를 사용해서 화면간 이동을 정리해보았다!!
뒤로가기 눌렀을 때 이전 화면 보여주는 기능이 코드 한줄이라 너무 당황스러움
이래도 되는 거임?...............
나는,,,,,,,,,지금까지 대체 무엇을,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,
나는 뭘 개발해왔던 거임?,,,,,,,,,,,,,,,,,,,,,ㅋㅋ푸하하하하하




