와챠의 우당탕탕 코딩 일기장
[React]#1 Inflearn: 만들면서 배우는 리액트: 기초/리액트 추가하기/babel/JSX 본문
나름의 목차
- 개발자 도구 단축키
- 리액트 사용하면 멋진 점
- React 1분 안에 추가하기
- babel이란?
- 중괄호 사용해서 중복코드 줄이기(JSX)
- 중괄호에 연산자, 함수 등도 가능!
- 여러 요소를 한꺼번에 렌더시키기
- +리액트에서 렌더를 시키는 방법
서론
졸프 때 어떤 기술을 사용할지 고민중이다.
일단 웹이면 리액트, 앱이면 플러터를 사용해보기로 했다.
주제에 맞게 웹 또는 앱을 고를 생각이다.
리액트와 플러터를 고른 이유는
리액트: 취업 시장이 넓고 많은 사람들이 사용함.
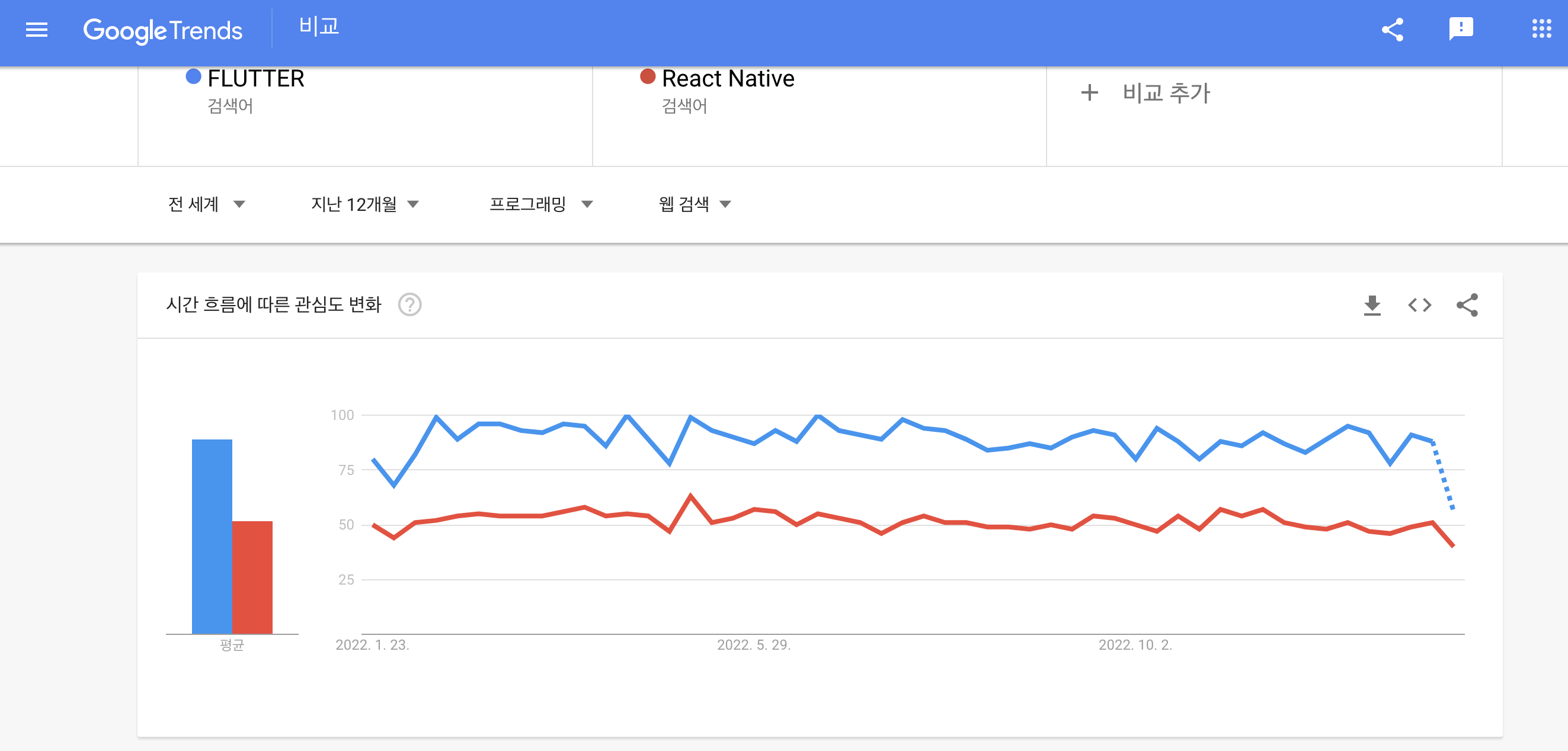
플러터: 리액트 네이티브와 고민했는데. 시장 점유율은 리액트 네이티브가 더 컸지만, 플러터의 인기가 리액트 네이티브를 넘고 있음(구글 트렌드). 궁금해서 플러터로 결정!

졸프 시작까지 시간이 좀 있고, 주제가 확정되기 까지는 시간이 좀 있으니 프론트 팀원들끼리 리액트 강의와 플러터 강의를 들어두기로 했다.
나는 프론트 리더니깐~~ 더 열심히 해바야지 푸학ㅋ
강의 정리도 하면서 공부해봐야겠다 ㅎ.ㅎ
만들면서 배우는 리액트 : 기초 - 인프런 | 강의
리액트를 가장 쉽고 빠르게 배울 수 있는 리액트 입문 강의입니다. 토이 프로젝트를 만들면서 개념과 실전 감각을 익히고 배포까지 3시간 만에 완성하는 알짜 강의! 초급, 중급, 고급으로 구성된
www.inflearn.com
1. cmd + option + i: 개발자 도구 열기 단축키
2. 리액트를 사용하면 멋진 점:
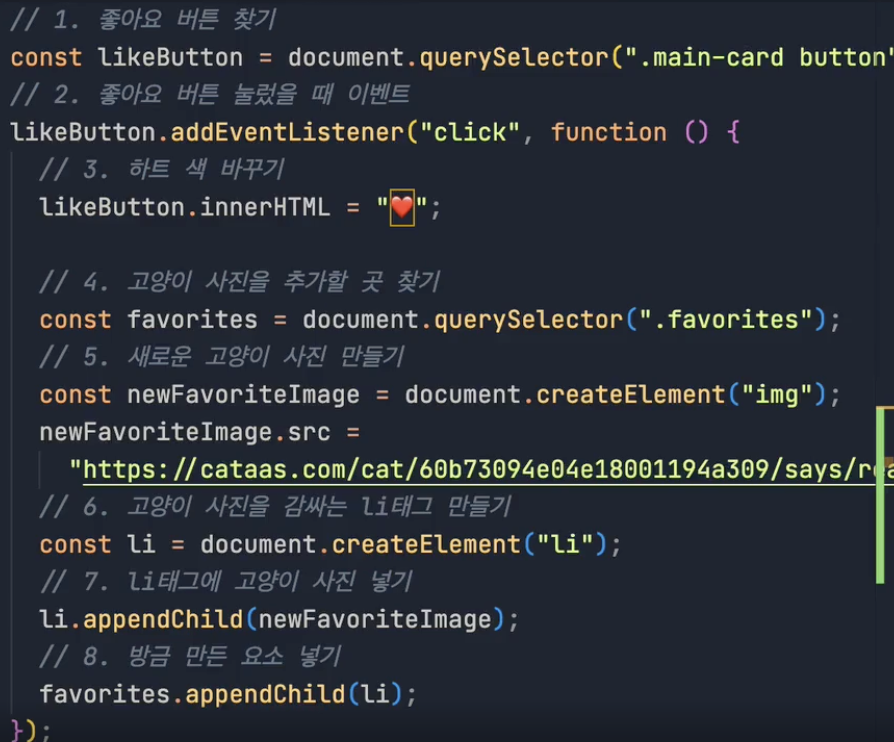
기존의 아래와 같은 코드를
(코드 설명: (하트 버튼 누르면) 고양이 이미지 추가하는 코드)

리액트를 사용하면 아래와 같이 변함,,우와아
const catItem = (
<li>
<img src="https://cataas.com/cat/HSENVDU4ZMqy7KQ0/says/react" />
</li>
);
const 여기다가그려 = documet.quearySelector('app');
ReactDOM.render(catItem, 여기다가그려);3. React 1분 안에 추가하기
위 코드가 제대로 동작하기 위해 웹 사이트에 React 추가하기
링크: https://ko.reactjs.org/docs/add-react-to-a-website.html
웹사이트에 React 추가 – React
A JavaScript library for building user interfaces
ko.reactjs.org
1. React 1분 내로 추가하기 클릭
2. 아래 코드를 내가 짠 script 시작하기 전에다 붙여주기
<script src="https://unpkg.com/react@17/umd/react.development.js" crossorigin></script>
<script src="https://unpkg.com/react-dom@17/umd/react-dom.development.js" crossorigin></script>3. 아래 코드도 위에 추가한 위치 아래 붙여주기
<script src="https://unpkg.com/babel-standalone@6/babel.min.js"></script>4. 내가 짠 script의 type을 text/babl로 변경
<script type="text/babel">
console.log("야옹");
const catItem = (
<li>
<img src="https://cataas.com/cat/HSENVDU4ZMqy7KQ0/says/react" />
</li>
);
const 여기다가그려 = document.querySelector("#app");
ReactDOM.render(catItem, 여기다가그려);
</script>4. babel이란??
자바 스크립트 컴파일러.
리액트 코드를 브라우저가 이해할 수 있는 자바 스크립트로 변환해줘서 리액트가 그려질 수 있게 함.
Babel · The compiler for next generation JavaScript
The compiler for next generation JavaScript
babeljs.io
그냥 js쓰면 되지 멀 또 변환까지 해주냐,,한다면
요즘은 반응형 웹페이지가 많아졌고, js로만 코드 짜기 매우 힘들어지기 때문에(1번처럼^^) 꼬옥 필요하다
+5번에서 사용한 JSX를 babel 이 JS로 변환시켜준다.
5. 중괄호 사용해서 중복 코드 줄이기
아래의 코드를 보면 li 태그가 중복되어져있는 걸 볼 수 있다.
const favorites = (
<ul class="favorites">
<li>
<img
src="https://cataas.com/cat/HSENVDU4ZMqy7KQ0/says/react"
alt="고양이"
/>
</li>
<li>
<img
src="https://cataas.com/cat/HSENVDU4ZMqy7KQ0/says/react"
alt="고양이"
/>
</li>
<li>
<img
src="https://cataas.com/cat/HSENVDU4ZMqy7KQ0/says/react"
alt="고양이"
/>
</li>
</ul>
)
이 li 태그를 아래와 같이 변수로 만들어주고,
const catItem = (
<li>
<img src="https://cataas.com/cat/HSENVDU4ZMqy7KQ0/says/react" />
</li>
);
중괄호를 사용해서 넣어주면 중복코드 해결!!
const favorites = (
<ul class="favorites">
{catItem}
{catItem}
{catItem}
</ul>
)
+ JSX
이를 JSX라고 함
JSX = Java Script + XML
=> HTML 코드에서 {} 사용해 JavaScript를 사용할 수 있다.
이렇게 {}를 사용한 태그는 리액트 엘리먼트라고 부른다.
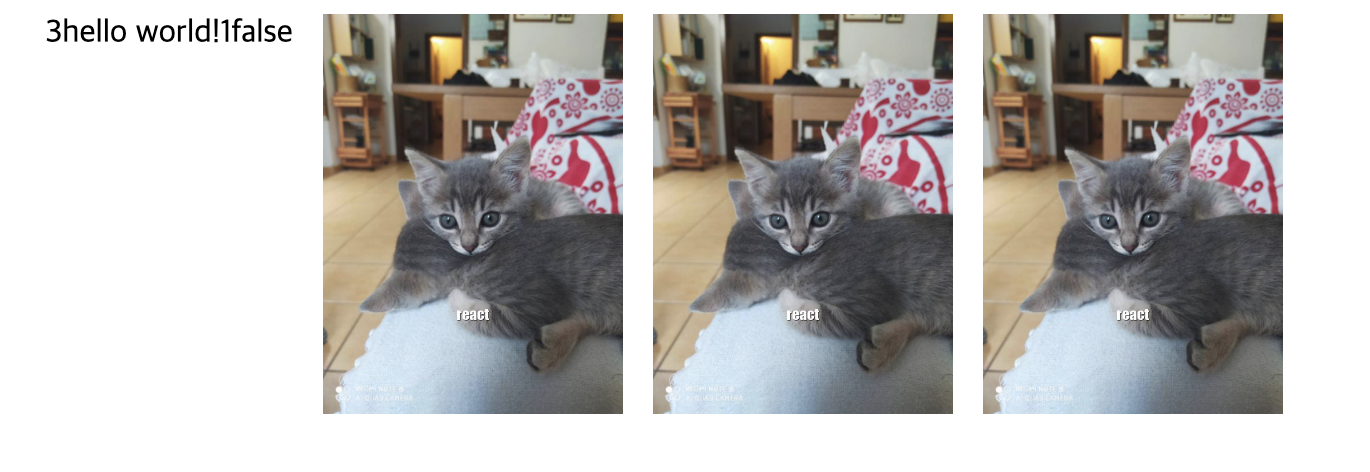
6. 중괄호에 연산자, 함수 등도 가능!
const FOO = "hello world!"
function foo() {
return 1;
}
const favorites = (
<ul class="favorites">
{1 + 2}
{FOO}
{foo()}
{FOO == "hellow world!" ? "true" : "false"}
{catItem}
{catItem}
{catItem}
</ul>
)
7. 여러 요소를 한꺼번에 렌더시키기
favorites와 mainCard를 한꺼번에 렌더시키려고 한다.
app이라는 새로운 변수 만들고, 그 안에 중괄호로 favorites와 mainCard를 넣어서 해결!
단, 리액트에 그릴 수 있는 건 최상위 태그 하나여야 하기 때문에, div 등의 태그로 묶어주어야 함.
const favorites = (
<ul class="favorites">
{catItem}
{catItem}
{catItem}
</ul>
);
const mainCard = (
<div class="main-card">
<img
src="https://cataas.com/cat/HSENVDU4ZMqy7KQ0/says/react"
alt="고양이"
width="400"
/>
<button>🤍</button>
</div>
);
const 여기다가그려 = document.querySelector("#app");
const app = (
<div>
{mainCard}
{favorites}
</div>
)
ReactDOM.render(app, 여기다가그려);++참고로 리액트에서 렌더를 시키는 방법은,
HTML에 이런 코드가 있다면
<div id="app"></div>// 그릴 장소 찾기
const app = document.querySelector("#app");
// 그릴 요소 만들기
const myButton = <button>버튼</button>
// 그릴 요소를 그릴 장소에 붙이기
ReactDOM.render(myButton, app);이런 식으로 이루어진다.





