목록전체 글 (267)
print("와챠의 개발 기록장")
 [프로그래머스 / kotlin] 명예의 전당(1) / PriorityQueue
[프로그래머스 / kotlin] 명예의 전당(1) / PriorityQueue
문제 설명"명예의 전당"이라는 TV 프로그램에서는 매일 1명의 가수가 노래를 부르고, 시청자들의 문자 투표수로 가수에게 점수를 부여합니다. 매일 출연한 가수의 점수가 지금까지 출연 가수들의 점수 중 상위 k번째 이내이면 해당 가수의 점수를 명예의 전당이라는 목록에 올려 기념합니다. 즉 프로그램 시작 이후 초기에 k일까지는 모든 출연 가수의 점수가 명예의 전당에 오르게 됩니다. k일 다음부터는 출연 가수의 점수가 기존의 명예의 전당 목록의 k번째 순위의 가수 점수보다 더 높으면, 출연 가수의 점수가 명예의 전당에 오르게 되고 기존의 k번째 순위의 점수는 명예의 전당에서 내려오게 됩니다.이 프로그램에서는 매일 "명예의 전당"의 최하위 점수를 발표합니다. 예를 들어, k = 3이고, 7일 동안 진행된 가수의 ..
 [Compose] 2-2. 다양한 Animation / animate*AsState / AnimatedVisibility / animateContentSize / Transition / InfiniteTransition / pointerInput
[Compose] 2-2. 다양한 Animation / animate*AsState / AnimatedVisibility / animateContentSize / Transition / InfiniteTransition / pointerInput
더 완성도 있는 앱을 위해서는 Animation이 필수다!!이번엔 여러가지 방법으로 애니메이션을 적용하는 방법을 배워보려고 한다.간단한 애니메이션 구현부터 복잡한 애니메이션 구현까지 알아보자~ animate*AsState: state 변화에 따라 애니메이션 적용할 때 사용AnimatedVisibility: visibilty(Boolean값) 변화에 따라 애니메이션 적용할 때 사용AnimatedVisibility - CustomanimateContentSize: 크기가 변하는 애니메이션 만들 때 사용Transition - updateTransition: 여러 값을 동시에 애니메이션할 때 사용InfiniteTransition - infiniteTransition: 애니메이션 반복 pointerInput: 터..
 [Compose] 2-1. Material Design 3으로 앱 테마 지정 / Material Theme Builder / Color, Type, Theme, Shape 설정
[Compose] 2-1. Material Design 3으로 앱 테마 지정 / Material Theme Builder / Color, Type, Theme, Shape 설정
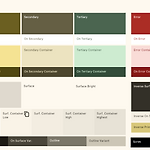
이제 강의 2: 레이아웃, 테마 설정, 애니메이션을 공부해보자. Material Theme Builder를 통해 AppTheme 생성Surface로 색조와 그림자 설정색 변경을 통한 강조서체 스타일 설정도형(모서리) 설정1. Material Theme Builder를 통해 AppTheme 생성Material Theme Builder 사이트를 이용해 색 구성표를 쉽게 생성할 수 있다.아래 사이트에서 Primary 컬러를 지정하거나, 원하는 분위기의 이미지를 넣으면 자동으로 주요 색상을 뽑아준다.Primary: 기본 색상. 눈에 띄는 구성요소에 사용됨Secondary: 눈에 덜 띄는 구성요소에 사용됨Tertiary: 대비 강조를 위해 사용됨Background, Surfece: 앱의 배경과 표면에 사용됨이렇..
 [프로그래머스 / kotlin] 택배 상자 꺼내기
[프로그래머스 / kotlin] 택배 상자 꺼내기
문제 설명1 ~ n의 번호가 있는 택배 상자가 창고에 있습니다. 당신은 택배 상자들을 다음과 같이 정리했습니다.왼쪽에서 오른쪽으로 가면서 1번 상자부터 번호 순서대로 택배 상자를 한 개씩 놓습니다. 가로로 택배 상자를 w개 놓았다면 이번에는 오른쪽에서 왼쪽으로 가면서 그 위층에 택배 상자를 한 개씩 놓습니다. 그 층에 상자를 w개 놓아 가장 왼쪽으로 돌아왔다면 또다시 왼쪽에서 오른쪽으로 가면서 그 위층에 상자를 놓습니다. 이러한 방식으로 n개의 택배 상자를 모두 놓을 때까지 한 층에 w개씩 상자를 쌓습니다.위 그림은 w = 6일 때 택배 상자 22개를 쌓은 예시입니다.다음 날 손님은 자신의 택배를 찾으러 창고에 왔습니다. 당신은 손님이 자신의 택배 상자 번호를 말하면 해당 택배 상자를 꺼내줍니다. 택배 ..
 [프로그래머스] 기초, 연습 문제 끗
[프로그래머스] 기초, 연습 문제 끗
코테 준비하려고 하는데 언어를 kotlin으로 바꿔보려고 해서연습 삼아 프로그래머스의 기초 문제를 풀어봤다. 가볍게 휙휙 풀기 좋은듯!!!문제가 쉽긴 하지만 알고리즘 공부 보다는 언어 특성 살려서 깔끔하게 푸는 걸 목표하고 했던 거라 ㄱㅊ덕분에 많이 배웟다네요kotlin 짱!! 암튼 판이 다 완성된 거 뿌듯해서 올려봄요
문제 설명정수 n을 기준으로 n과 가까운 수부터 정렬하려고 합니다. 이때 n으로부터의 거리가 같다면 더 큰 수를 앞에 오도록 배치합니다. 정수가 담긴 배열 numlist와 정수 n이 주어질 때 numlist의 원소를 n으로부터 가까운 순서대로 정렬한 배열을 return하도록 solution 함수를 완성해주세요. 입출력 예numlistnresult[1, 2, 3, 4, 5, 6]4[4, 5, 3, 6, 2, 1][10000,20,36,47,40,6,10,7000]30[36, 40, 20, 47, 10, 6, 7000, 10000] 풀이sortedWith 함수를 사용해 요소의 정렬 기준을 n과 가까운 것으로 하도록 설정했다. import kotlin.math.absclass Solution { fun..
 [Compose] 1-3. Compose State/Stateful/Stateless/ViewModel/remember*
[Compose] 1-3. Compose State/Stateful/Stateless/ViewModel/remember*
아래와 같은 앱을 만들어보면서 State를 더 깊이 배워보려 한다.두 가지 기능이 있는 앱이다.water count: "Add one" 버튼을 눌러 하루동안 물 얼마나 마셨는지 기록todo list(wellness list): 고정된 wellness 목록. 체크버튼, 삭제 버튼이 있음 Composable의 생명 주기Recompositionremember / rememberSaveableStateful / StatelessViewModelWater CounterWellnessTaskWellnessItemWellnessListWellnessViewModelWellnessScreen코딩하기 전에 몇몇 개념부터 정리하고 갑시다. 1. Composable의 수명주기 컴포저블의 수명 주기는 다음과 같다.컴포지션 진..
 [프로그래머스 / kotlin] 안전지대
[프로그래머스 / kotlin] 안전지대
문제 설명다음 그림과 같이 지뢰가 있는 지역과 지뢰에 인접한 위, 아래, 좌, 우 대각선 칸을 모두 위험지역으로 분류합니다.지뢰는 2차원 배열 board에 1로 표시되어 있고 board에는 지뢰가 매설 된 지역 1과, 지뢰가 없는 지역 0만 존재합니다.지뢰가 매설된 지역의 지도 board가 매개변수로 주어질 때, 안전한 지역의 칸 수를 return하도록 solution 함수를 완성해주세요. 예시boardresult[[0, 0, 0, 0, 0], [0, 0, 0, 0, 0], [0, 0, 0, 0, 0], [0, 0, 1, 0, 0], [0, 0, 0, 0, 0]]16[[0, 0, 0, 0, 0], [0, 0, 0, 0, 0], [0, 0, 0, 0, 0], [0, 0, 1, 1, 0], [0, 0, 0,..

