목록분류 전체보기 (262)
와챠의 우당탕탕 코딩 일기장
 [Flutter] Camera에서 실시간으로 이미지 받아오기
[Flutter] Camera에서 실시간으로 이미지 받아오기
카메라에서 보이는 이미지를 실시간으로 캡쳐해보려고 한다.. 결과화면 결과 화면은 다음과 같다. 앱을 실행하면 카메라 화면이 보인다. 아래 플로팅 버튼을 누르면 해당 카메라의 화면이 캡쳐되고, 이 캡쳐된 이미지를 보여주는 화면으로 이동한다. 공식 문서 https://docs.flutter.dev/cookbook/plugins/picture-using-camera#3-create-and-initialize-the-cameracontroller Take a picture using the camera How to use a camera plugin on mobile. docs.flutter.dev 1. 의존성 추가 - file_path, path 라이브러리는 추가하지 않았다. dependencies: //....
 [Flutter] MediaPipe로 스켈레톤 추출하기
[Flutter] MediaPipe로 스켈레톤 추출하기
0. 준비 아래 라이브러리를 사용해서 사람의 skeleton을 뽑아보겠습니다.ㅎㅎ우와 신난다 https://github.com/flutter-ml/google_ml_kit_flutter GitHub - flutter-ml/google_ml_kit_flutter: A flutter plugin that implements Google's standalone ML Kit A flutter plugin that implements Google's standalone ML Kit - GitHub - flutter-ml/google_ml_kit_flutter: A flutter plugin that implements Google's standalone ML Kit github.com 제가 만들고자 하는 것은 다..
 [Android] Google Login API 사용해보기
[Android] Google Login API 사용해보기
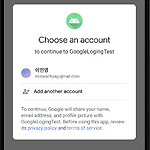
준비 0. 구글 API콘솔 프로젝트 생성 - OAuth 2.0 클라이언트 ID를 Android 용으로 생성 개발 1. 의존성 추가 - 파이어베이스랑 구글 프로젝트 생성하다보면 의존성 추가하라고 안내해주는 대로 추가하다보면 이렇게 댑니다아 implementation 'com.google.firebase:firebase-auth-ktx:21.0.3' implementation platform('com.google.firebase:firebase-bom:31.5.0') implementation 'com.google.firebase:firebase-analytics-ktx' implementation 'com.google.android.gms:play-services-auth:20.5.0' 2. 인터넷 권한 ..
3.얼굴인식 스노우 카메라 쉽게 따라만들기 - Python https://www.youtube.com/watch?v=tpWVyJqehG4 # 사용할 라이브러리 선언 import cv2, dlib, sys import numpy as np # 영상 크기 10분의 3만큼 줄이기 scaler = 0.3 # detector 초기화 detector = dlib.get_frontal_face_detector() # 학습된 모델 넣기 predictor = dlib.shape_predictor('shape_predictor_68_face_landmarks.dat') # 영상 로드 # cv2.VideoCapture(0) 이면 웹캠 cap = cv2.VideoCapture('samples/A.mp4') # 얼굴 위에 붙일..
 [OpenCV] opencv 기초 + tracking
[OpenCV] opencv 기초 + tracking
강의 보면서 코드 따라치기 연습 1. OpenCV 소개 및 기본 사용법: 고양이 사진 출력 & 흑백 사진으로 변경 & 파일 저장 https://www.youtube.com/watch?v=F2FRpmh9sQo # 이미지 읽어서 살펴보기 import cv2 # 이미지 읽어서 Numpy 객체로 만들기 # cv2.imread(file_name, flag) # 주의: openCV: RGB가 아닌 BGR! + Matplotlib: RGB img_basic = cv2.imread('venv/dog.jpeg', cv2.IMREAD_COLOR) # 이미지 화면에 출력 # cv2.imshow(title, image) cv2.imshow('Image Basic', img_basic) # 키보드 입력 처리 # cv2.wait..
 [협업/Git/Jira 기초] #3 컴공 팀 프로젝트가 처음인 분들께... 💛Git/Commit Convention
[협업/Git/Jira 기초] #3 컴공 팀 프로젝트가 처음인 분들께... 💛Git/Commit Convention
~제가 작성한 노션을 블로그에도 옮기고 + 수정한 내용입니다!~ 목차 Git flow Git Issue Template 사용법 Git Pull Request Template Commit Convention 실제 사용 예시 1. Git Flow 🍎 사용 목적 큰 프로젝트일수록 협업하는 인원도 많아집니다. 이때 여러 인원이 하나의 repository에 commit, push, merge하는 과정에서 누가/어떤 내용을 개발(또는 수정)했는지 관리하기 복잡해질 수밖에 없습니다. 이런 복잡성을 없애고, 프로젝트 관리를 쉽게 만들어주기 위한 약속이 Git Flow입니다. branch를 어떻게 활용해야 하는지, commit message는 어떻게 작성해야 좋은지 등등 git에 관한 기본 약속들을 지키면 커밋 내용만 ..
 [협업/Git/Jira 기초] #2 컴공 팀 프로젝트가 처음인 분들께... 🧡Pakage Convention
[협업/Git/Jira 기초] #2 컴공 팀 프로젝트가 처음인 분들께... 🧡Pakage Convention
~제가 작성한 노션을 블로그에도 옮긴 내용입니다!~목차Pakage Conventionfile, folder name convention폴더명폴더명 예시 1. Pakage Convention🍎 사용 목적 클린 아키텍처의 개념을 요약하면 아래와 같습니다.변경이 용이하고(유연) + 의존성을 줄이고 + 테스트 가능하고 + 유지 관리 쉽게 하기 위한 개념소스 코드를 보는 것만으로 프로그램이 수행하는 작업을 식별할 수 있는 소프트웨어 개발 방법MVVM이란, (Model - View - View Model)으로 로직을 사용자 인터페이스 제어에서 분리하는 소프트웨어 설계 프레임워크입니다.MVVM 패턴을 사용한 클린 아키텍처의 장점은 아래와 같습니다.표준 MVVM보다 테스트 쉬움완벽하게 큐레이션된 분리(가장 큰 장점)..
~제가 작성한 노션을 블로그에도 옮긴 내용입니다!~목차Dart ConventionUpperCamelCaselowerCamelCasesnake_case언더바('-')Lintflutter로 하실 분들 아니면 여기서 Android라던지, ios라던지 키워드를 달리해서 찾아보시면 될 거 같습니다!1. Dart Convention🍎 사용이유: 가독성을 높이고, 서로의 코드를 잘 이해하기 위한 가장 기본적인 언어 규칙입니다.1-1. UpperCamelCaseclass , enunm type, typedef, type parameter 들 일 경우class HttpRequest { ... }typedef Predicate = bool Function(T value);1-2. lowerCamelCase대부분의 변수,..

