목록코딩 일기장 (205)
와챠의 우당탕탕 코딩 일기장
 [Android/Kotlin] Hilt 사용해보기
[Android/Kotlin] Hilt 사용해보기
공식문서 - Hilt를 사용한 종속 항목 삽입 data binding을 배우고나서,,, ViewModel 생성 시 ViewModelFactory를 사용했는데, 이 ViewModelFactory의 코드가 참 복잡했다. 뭐를 생성하고 생성자에 넣고 또 생성자에 이거 넣어주고,,, 참 복잡하고 귀찮다!! 그래서 이런 의존성을 바탕으로 객체를 주입해주는 라이브러리인 Hilt를 사용해 이 코드를 수정해보려고 한다. 먼저 기존 코드를 보자 이건 ViewModel 생성 시 ViewModelFactory에서 ViewModel을 생성해주는 코드이다. class HomeFragment: Fragment() { private lateinit var binding: FragmentHomeBinding // ViewModel ..
 [Android/Kotlin] TextPicker/NumberPicker를 Custom해서 TextPicker 만들기/Dialog return value/다이얼로그에서 리턴값 받기
[Android/Kotlin] TextPicker/NumberPicker를 Custom해서 TextPicker 만들기/Dialog return value/다이얼로그에서 리턴값 받기
만들고자 하는 것: 지상/층수 Text가 들어간 Picker Picker divider color 변경 '선택 완료' 버튼 클릭 시 선택한 값 반환 Acivity에서 Dialog 생성하고 Interfase 이용해서 반환값 가져오기 Fragment에서 Dialog 생성하고 Interfase 이용해서 반환값 가져오기 1. dialog_select_floor.xml 생성 + Picker divider color 변경 2. SelectFloorDialog.kt 생성 package com.example.safetymanagement2022.ui.building_detail import android.content.Context import android.graphics.Color import android.gra..
 [Android/Kotlin]Changing background color of selected only one item in recyclerview/RecyclerView 선택된 item 1개만 배경색 바꾸기
[Android/Kotlin]Changing background color of selected only one item in recyclerview/RecyclerView 선택된 item 1개만 배경색 바꾸기
아래 사진과 같이 선택한 하나의 item 배경색만 바꿔보려고 한다.!! 생각보다 넘 간단해서 깜놀 item_building.xml Adapter부분이다 // 주석된 부분만 보면 됨!! 간단하죠 class ConnectBuildingAdapter: ListAdapter( ListBuildingDiffCallback()) { private lateinit var binding: ItemDialogBuildingBinding private var selectedBuildingId: String = "" // 선택한 view private var currView: TextView? = null override fun onCreateViewHolder(parent: ViewGroup, viewType: Int):..
 [Android] Clean Architecture / MVVM
[Android] Clean Architecture / MVVM
목차 1. Clean Architecture 간단 설명2. MVVM 설명3. MVVM을 사용한 Clean Architecture 설명4. 프로젝트에서 Clean Architecture를 사용하는 법 글 작성에 앞서, 전에 작성한 앱 아키텍처 내용을 다시 한 번 숙지하면 좋을 것 같아서 링크 달아둠!https://min-wachya.tistory.com/209 [Android/Kotlin]Udemy 강의 정리: #8: App Architecture with Android Jetpack(1) (UI Layer, Data Layer) 목차 시작하기 전에 UI Layer란? ViewModel의 데이터 관리 방법 Data Layer란? UI Layer 구현법 Data Layer 구현법 ViewModelFactor..
 [Android/Kotlin] ViewModel 사용해서 Activity 호출하기(startActivity)
[Android/Kotlin] ViewModel 사용해서 Activity 호출하기(startActivity)
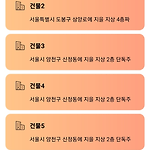
아래 ui는 한이음:DetectUs 프로젝트 ui 입니다! 구현해 볼 것: Fragment의 button 클릭 시 Activity로 이동하기(startActivity) (ListBuildingFragment의 플로팅 버튼 클릭 시 BuildingCreateActivity로 이동하기!!) (==> 사실 Fragment냐 Activity냐는 별로 안 중요함,, startActivity로 Activity를 호출하고 싶은 거임) ViewModel에 아직 익숙치 않아서 적어두려 한다^_^; 1. ViewModel에 버튼을 클릭했는지, 안 했는지 상태를 저장할 변수, 함수 생성 package com.example.safetymanagement2022.ui.list_building import androidx.lif..
 [Android/Kotlin]Udemy 강의 정리: #12: 장바구니 RecyclerView, Room(완강^^v)
[Android/Kotlin]Udemy 강의 정리: #12: 장바구니 RecyclerView, Room(완강^^v)
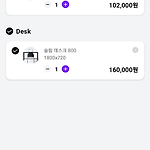
요구사항 1 장바구니 RecyclerView에 들어갈 layout은 상품 브랜드명 layout: item_cart_brand.xml 상품 상세 layout: item_cart_product.xml 으로 총 2가지임. 이 2가지 layout을 한 RecyclerView에 설정하려고 함, = 2가지 타입의 ViewHolder만들어야 함 요구사항 2 brand명에 따른 product를 RecyclerView에 보여줘야 함 요구사항 3 로컬 데이터 베이스에 저장해야함: Room 라이브러리 사용 RecyclerView에 들어갈 layout은 다음과 같음 item_cart_brand.xml item_cart_product.xml Room 라이브러리 사용 위해 아래 코드 추가 // Room Database imple..
 [Android/Kotlin]Udemy 강의 정리: #9~10: 네트워크 통신: 카테고리 목록~세부 카테고리(코루틴, 데이터 통신, Event, 데이터 전송, @Path)
[Android/Kotlin]Udemy 강의 정리: #9~10: 네트워크 통신: 카테고리 목록~세부 카테고리(코루틴, 데이터 통신, Event, 데이터 전송, @Path)
목차 Coroutine이란? 코루틴 사용해서 데이터 통신 구현하기 + Event + 데이터 전달하기/받기 REST API란? ShapeableImageView로 동그란 ImageView만들기 navigation layout: 미리보기 상수 보관법 AppbarLayout의 background color Style 정의 RecyclerView 속성 2개의 Adapter를 하나의 RecyclerView에 할당하는 법: ConcatAdapter 사용! @Path 사용법 1. Coroutine이란? (공식문서) 코루틴은 비동기적으로 실행되는 코드를 간소화하기 위해 Android에서 사용할 수 있는 동시 실행 설계 패턴입니다. 동기적으로 실행되는 코드: 순차적으로 실행되는 코드(ex: 앞에서 얻은 값 뒤에서 활용할..
 [Android/Kotlin]Udemy 강의 정리: #8: App Architecture with Android Jetpack(2) (Data binding, string formatting)
[Android/Kotlin]Udemy 강의 정리: #8: App Architecture with Android Jetpack(2) (Data binding, string formatting)
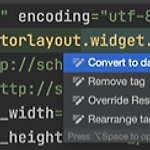
목차 Data binding 적용하기 Data binding 적용 시 image의 src에 이미지 넣는 법 string formatting strings.xml의 string formatting string formatting + 커스텀 BindingAdapter 사용하기 Packaging 1. Data binding 적용하기! Data binding(공식문서) 1. gradle에 data binding enabled를 true로 설정하는 코드 추가 android { ... dataBinding { enabled = true } } 2. 기존 layout에서 Convert to data binding layout 클릭하여 루트 태그를 으로 변경하기 3. 데이터 추가하기 그러면 View에서 이렇게 사용 가..
