목록코딩 일기장/Android(Kotlin) (115)
와챠의 우당탕탕 코딩 일기장
 [Android/Kotlin]음성인식(STT:Speech-To-Text) 만들기
[Android/Kotlin]음성인식(STT:Speech-To-Text) 만들기
오늘은 Android Studio로 음성인식 기능을 만들어 보려고 한다 왜냐 그냥 궁금함 만들어보니까 너무나 쉽고 간단... 결과 화면 1. Manifest에 권한 + intent 추가 2. xml 코드짜기 대충 아래 꺼만 만듦 말하기 버튼 말한 내용을 보여줄 TextView 음성인식 상태 TextView 3. kt 코드 짜기 설명은 주석에!~ package com.example.mystt import android.Manifest import android.content.Intent import android.content.pm.PackageManager import android.os.Build import android.os.Bundle import android.speech.RecognitionL..
 [Android/Kotlin] 지문인식 만들기
[Android/Kotlin] 지문인식 만들기
갑자기 지문인식 궁금해져서 만들어봄 너무나 간단... 결과 화면은 아래와 같은데.... 지문인식 다이얼로그..는 보안 정책상 캡쳐가 안된다해서 못찍음... 1. Manifest에 권한 추가 2. dependency 추가 implementation 'androidx.biometric:biometric:1.2.0-alpha04' 3. xml 만들기 4. kt 코드 짜기 package com.example.myfingerprint import androidx.biometric.BiometricPrompt import android.os.Bundle import android.widget.Toast import androidx.appcompat.app.AppCompatActivity import androidx..
 [Android/Kotlin]Custom View 만들기/Spinner처럼 생긴 TextView 만들기/ClickListener 추가
[Android/Kotlin]Custom View 만들기/Spinner처럼 생긴 TextView 만들기/ClickListener 추가
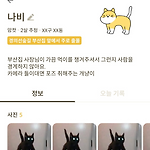
아래 UI는 "동네 고영희" 앱 UI입니다! 1, CustomView의 layout 생성 res>layout>custom_spinner_text_view.xml 2, res>values>attrs.xml(없으면 생성) 내가 필요한 속성은 TextView에서 사용할 hint와 스피너(처럼 생긴 TextView)에서 선택한 값을 보이기 위한 text 속성이었다. 나머지 글씨 크기니 폰트니 하는 속성은 공통적이라 위 xml에서 지정해줌. 3, CustomView를 생성할 Class 만들기 package com.example.dongnaegoyang.custom import android.content.Context import android.content.res.TypedArray import android...
 [Android/Kotlin]EditText scollbar custom/cursor color
[Android/Kotlin]EditText scollbar custom/cursor color
아래 UI는 "둥네 고영희" 앱 UI입니다! res>drawable>custom_scrollbar.xml 이 xml를 스크롤바를 붙이고 싶은 EditText에 붙이기 android:scrollbars="vertical"// 세로로 스크롤 android:scrollbarThumbVertical="@drawable/custom_scrollbar"// 커스텀한 스크롤바 android:maxLines="3"// 최대 3줄까지 확장 그러면 요로코롬 됨 cursor 색 변경은: android:textCursorDrawable="@drawable/edittext_cursor_color" edittext_cursor_color.xml 참고로... EditText 동글네모 테두리는 이거 android:background..
 [Android/Kotlin] TabLayout: unselected tab indicator/미선택된 탭의 이터레이터 색 설정/탭 밑줄/tab underline
[Android/Kotlin] TabLayout: unselected tab indicator/미선택된 탭의 이터레이터 색 설정/탭 밑줄/tab underline
아래 UI는 "동네 고영희"앱의 UI입니다^______^ 귀엽죠 해당 UI의 Tab 부분에 선택이 안 된 tab 아래 underline이 있는 걸 확인할 수 있다!! 만들어봅시다 res>drawable>tab_underline.xml 이 xml은 뒤에 일단 밑줄의 색이 될 사각형을 깔아놓고 그 위에 탭 레이아웃의 배경색인 흰 색 사각형을 바닥에서 1.5dp만큼 올려깐 것이다. 이 xml을 TabLayout에 요로코롬 달아주면 된다.ㅎ app:tabBackground="@drawable/tab_underline" 참고 https://stackoverflow.com/questions/36367114/set-color-to-unselected-tab-indicator-in-tab-layout
 [Android/Kotlin] FragmentContainerView 연습 Code with Joyce
[Android/Kotlin] FragmentContainerView 연습 Code with Joyce
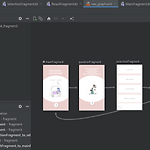
유튜브에서 Kotlin 강좌(Code with Joyce)를 보고 있는데 마지막 강의에서 Navigation에 대한 내용을 다루시길래 재밌어 보여서 나도 같이 만들어보고자 한다. Navigation 궁금했음!! 더 잘 다르고 싶었음! https://developer.android.com/guide/navigation/navigation-getting-started?hl=ko 탐색 구성요소 시작하기 | Android 개발자 | Android Developers 탐색 구성요소 시작하기 이 주제는 탐색 구성요소를 설정하고 사용하는 방법을 설명합니다. 탐색 구성요소의 대략적인 개요는 탐색 개요를 참고하세요. 환경 설정참고: 탐색 구성요소는 Android developer.android.com 1. depende..
 [Android/Kotlin]사진 최대 선택 개수 제한하기/limit the number of selected photo
[Android/Kotlin]사진 최대 선택 개수 제한하기/limit the number of selected photo
아래 화면은 "동네 고영희" 앱 UI입니다^____^ 결과 화면 구현한 기능 갤러리에서 사진 선택(사진 선택 시 최대 선택 개수 지정) 사진 재선택 시 이전에 선택한 사진 보이기 갤러리에서 사진 선택 시 확대된 사진 보이기 선택된 사진 개수 실시간으로 보이기 1. 라이브러리 gradle에 추가 사진 개수 제한을 위한 fishbun과 이미지 로드를 위한 gilde 라이브러리를 다운받아준다. 최신 버전 확인: https://github.com/sangcomz/FishBun dependencies { implementation 'io.github.sangcomz:fishbun:1.0.0-beta01' // limit photo count implementation 'com.github.bumptech.glid..
 [Android/Kotlin]Custom Dialog
[Android/Kotlin]Custom Dialog
아래 화면은 "동네 고영희" 앱 UI 입니다! 결과 화면 기존 다이얼로그를 사용해도 되겠지만 폰트 변경 과정이 번거롭고/dp 간격 조정을 자유롭게 하기 위해 커스텀하기로 결정!! 방법: CustomDialog.kt 생성 custom_dialog.xml 생성 Dialog 띄우기 1. CustomDialog.kt 생성 import android.graphics.Color import android.graphics.drawable.ColorDrawable import android.os.Bundle import android.view.LayoutInflater import android.view.View import android.view.ViewGroup import androidx.fragment.app...

