목록이런 저런 공부 (29)
와챠의 우당탕탕 코딩 일기장
 [알고리즘] 스파르타 코딩 : 알고리즘 - 2주차
[알고리즘] 스파르타 코딩 : 알고리즘 - 2주차
Array와 Linked List Array ㄴ크기가 정해져있어서 한 번 정해지면 바꿀 수 없음 ㄴ즉시 접근 가능 = 상수 시간 내에 접근 가능, O(1) ㄴ원소를 삽입/삭제하려면 모든 원소를 다 옯겨야 함, O(N) ㄴ원소 새로 추가 시 새 공간 할당해야함 Linked List ㄴ크기가 정해지지 않은 데이터 공간 ㄴ연결 고리 따라 원소 접근 가능, O(N) ㄴ원소 삽입/삭제 시 앞 뒤의 포인터만 변경하면 됨, O(1) Array Linked List 특정 원소 조회 O(1) O(N) 원소 삽입/삭제 O(N) O(1) 원소 추가 새 메모리 공간 할당 맨 뒤 노드만 동적으로 추가 정리 데이터에 접근하는 경우가 많을 때 사용 삽입/식제하는 경우 많을 때 사용 https://www.faceprep.in/dat..
 [알고리즘] 스파르타 코딩 : 알고리즘 - 1주차
[알고리즘] 스파르타 코딩 : 알고리즘 - 1주차
알고리즘 : 어떤 문제의 해결을 위해, 입력된 자료를 토대로 하여 원하는 출력을 유도해 해는 규칙의 집합 시간 복잡도 : 입력값과 문제를 해결하는 데 걸리는 시간과의 상관관계 ㄴ 상수는 신경쓰지 않음! 공간 복잡도 : 입력값과 문제를 해결하는 데 걸리는 공간과의 상관관계 공간 복잡도모다는 시간 복잡도를 더 신경써야 함 점근 표기법 : 알고리즘의 성능을 수학적으로 표기하는 방법, 알고리즘의 효율성을 평가하는 방법 ㄴ 빅오(Big-O)표기법 : 최악의 성능이 나올 때 어느 정도의 연산량이 걸리는지? ㄴㄴex) O(N) ㄴ 빅 오메가(Big-Ω) 표기법 : 최선의 성능이 나올 때 어느 정도의 연산량이 걸리는지? ㄴㄴex) Ω(1) 최댓값 찾기 input = [3, 5, 6, 1, 2, 4] def find_m..
 [openCV-Python] 7장 연습문제 14번(Canny)
[openCV-Python] 7장 연습문제 14번(Canny)
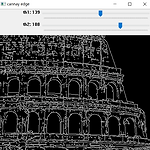
14번 다음의 그림과 같이 캐니에지 알고리즘에서 이중 임계값을 트랙바로 만들어서 두 개의 임계값을 조절하여 에지를 검출하도록 프로그램을 작성하시오. 이제 트랙바 문제는... 익숙해졌다.
 [opevCV-Python] 6장 연습문제 9번(영상 합성)
[opevCV-Python] 6장 연습문제 9번(영상 합성)
9번 8번 문제에 두 개의 트랙바를 추가해서 각 영상의 반영 비율을 조정할 수 있도록 수정하시오. 이미지 3개를 한 배열에 담는 거... 처음해보는데 생각보다 별 거 아니네 깔깔
7번 다음의 컬러 영상파일을 입력받아서 RGB의 3개 채널을 분리하고, 각 채널을 컬러영상을 윈도우에 표시해보자. 즉, Red 채널은 빨간 색으로, Green 채널은 초록 색으로, Blue 채널은 파란 색으로 표현되도록 다음의 프로그램을 작성하시오. 8번 다음 영상에서 특정 영역의 타원만을 복사하여 새 창에 표시하는 프로그램을 완성하시오. 9번 3행, 6열의 행렬을 생성하고, 행렬의 원소를 초기화한 후에 cv2.reduce() 함수를 이용해서 가로 방향과 세로 방향으로 감축하여 평균을 구한 결과를 출력하시오. 얼레벌레 코드
8번 9번 10번 11번 12번 13번 14번 15번 16번 17번 18번 8번 200행, 300열의 행렬 2개를 만들어서 다음과 같이 배치하시오. 9번 600행, 400열의 윈도우를 만들고, 영상 안의 (100, 100) 좌표에 200x300 크기의 빨간 사각형을 그리시오. 10번 다음의 마우스 이벤트 제어 프로그램을 작성하시오. 마우스 오른쪽 버튼 클릭 시 원(클릭 좌표에서 반지름 20화소)을 그린다. 마우스 왼쪽 버튼 클릭 시 사각형(크기 30*30)을 그린다. 11번 10번 연습문제에서 다음을 추가하여 프로그램을 작성하시오. 트랙바를 추가해서 선의 굵기를 1~10 픽셀로 조절한다. 트랙바를 추가해서 원의 반지름을 1~50 픽셀로 조절한다. 12번 예제 4.2.3인 05.event_trackbar...
 <삼성 오픈소스 컨퍼런스(SOSCON 2020)> 참여 후기
<삼성 오픈소스 컨퍼런스(SOSCON 2020)> 참여 후기
늦은 후기지만... 시험기간이라 늦게 쓸 수밖에 없었다.ㅎ 삼성 오픈소스 컨퍼런스가 온라인으로 열러서 한 번 신청해봤다. 왜냐면 난 오픈소스 알못이니까... 너무 궁금해서 일단 듣고 보자 하는 맘으로 신청했다. 내가 월요일마다 보던 뉴스레터에서 알려줘서 신청할 수 있었다! 그 뉴스레터가 스타트업 위클리인 것 같은데 메일을 지워버려서 확인할 수가 없네 신청 당시 캡처한 사진~~ 신청은 되게 간단했던 것 같다. 신청하니까 이렇게 당일에 문자가 왔다. 영상은 공식 홈페이지에 다시 올려줘서 못 본 사람은 아무 때나 볼 수 있다. >>https://www.soscon.net/Keynote 시작할 때 삼성 리서치 연구소장분이 나오셔서 환영사를 하시는데... 영어로...!!!!!! 하시는 거다. 그래서 시작이 기억에..
 <Do it - 안드로이드 앱 프로그래밍> 중간 후기
<Do it - 안드로이드 앱 프로그래밍> 중간 후기
유명한 Do it의 유명한 안드로이드 앱 프로그래밍 책... 앱알못인 내가 너무너무 만들고 싶은 앱이 생겨서 함 사본 책이다. 초급자도 할 수 있대서 얼씨구나 하는 맘으로 사봤다. 관련 전공이 3학년 꺼던데 나는 하루빨리 내 앱을 만들고 싶어서 ㅎㅎ 근데... 괜히 3학년 때 배우는 게 아니었다...^^ 2-8장까지 하다가 머리가 안 따라줘서 이렇게 중간에 후기를 쓴다. 초급자가 그냥 쌩 초급자가 아닌 거 같다... 난 HTML이랑 자바 언어는 대충 알고 있어서 이 책에 나오는 문법들이 어색하진 않았다. 분명 익숙하고... 뭘 말하는지 알 거 같은데 알 수가 없음... 언어보단 작동 방식에 대한 이해가 부족한 거 같다. 근데 책에 작동 방식 잘 설명되어 있는데... 뭐가 문제지 책이 나랑 안 맞나 크게 ..
