목록코딩 일기장/Android(Kotlin) (102)
와챠의 우당탕탕 코딩 일기장
 [Android/Kotlin] ViewModel 사용해서 Activity 호출하기(startActivity)
[Android/Kotlin] ViewModel 사용해서 Activity 호출하기(startActivity)
아래 ui는 한이음:DetectUs 프로젝트 ui 입니다! 구현해 볼 것: Fragment의 button 클릭 시 Activity로 이동하기(startActivity) (ListBuildingFragment의 플로팅 버튼 클릭 시 BuildingCreateActivity로 이동하기!!) (==> 사실 Fragment냐 Activity냐는 별로 안 중요함,, startActivity로 Activity를 호출하고 싶은 거임) ViewModel에 아직 익숙치 않아서 적어두려 한다^_^; 1. ViewModel에 버튼을 클릭했는지, 안 했는지 상태를 저장할 변수, 함수 생성 package com.example.safetymanagement2022.ui.list_building import androidx.lif..
 [Android/Kotlin]Udemy 강의 정리: #12: 장바구니 RecyclerView, Room(완강^^v)
[Android/Kotlin]Udemy 강의 정리: #12: 장바구니 RecyclerView, Room(완강^^v)
요구사항 1 장바구니 RecyclerView에 들어갈 layout은 상품 브랜드명 layout: item_cart_brand.xml 상품 상세 layout: item_cart_product.xml 으로 총 2가지임. 이 2가지 layout을 한 RecyclerView에 설정하려고 함, = 2가지 타입의 ViewHolder만들어야 함 요구사항 2 brand명에 따른 product를 RecyclerView에 보여줘야 함 요구사항 3 로컬 데이터 베이스에 저장해야함: Room 라이브러리 사용 RecyclerView에 들어갈 layout은 다음과 같음 item_cart_brand.xml item_cart_product.xml Room 라이브러리 사용 위해 아래 코드 추가 // Room Database imple..
 [Android/Kotlin]Udemy 강의 정리: #9~10: 네트워크 통신: 카테고리 목록~세부 카테고리(코루틴, 데이터 통신, Event, 데이터 전송, @Path)
[Android/Kotlin]Udemy 강의 정리: #9~10: 네트워크 통신: 카테고리 목록~세부 카테고리(코루틴, 데이터 통신, Event, 데이터 전송, @Path)
목차 Coroutine이란? 코루틴 사용해서 데이터 통신 구현하기 + Event + 데이터 전달하기/받기 REST API란? ShapeableImageView로 동그란 ImageView만들기 navigation layout: 미리보기 상수 보관법 AppbarLayout의 background color Style 정의 RecyclerView 속성 2개의 Adapter를 하나의 RecyclerView에 할당하는 법: ConcatAdapter 사용! @Path 사용법 1. Coroutine이란? (공식문서) 코루틴은 비동기적으로 실행되는 코드를 간소화하기 위해 Android에서 사용할 수 있는 동시 실행 설계 패턴입니다. 동기적으로 실행되는 코드: 순차적으로 실행되는 코드(ex: 앞에서 얻은 값 뒤에서 활용할..
 [Android/Kotlin]Udemy 강의 정리: #8: App Architecture with Android Jetpack(2) (Data binding, string formatting)
[Android/Kotlin]Udemy 강의 정리: #8: App Architecture with Android Jetpack(2) (Data binding, string formatting)
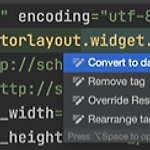
목차 Data binding 적용하기 Data binding 적용 시 image의 src에 이미지 넣는 법 string formatting strings.xml의 string formatting string formatting + 커스텀 BindingAdapter 사용하기 Packaging 1. Data binding 적용하기! Data binding(공식문서) 1. gradle에 data binding enabled를 true로 설정하는 코드 추가 android { ... dataBinding { enabled = true } } 2. 기존 layout에서 Convert to data binding layout 클릭하여 루트 태그를 으로 변경하기 3. 데이터 추가하기 그러면 View에서 이렇게 사용 가..
 [Android/Kotlin]Udemy 강의 정리: #8: App Architecture with Android Jetpack(1) (UI Layer, Data Layer)
[Android/Kotlin]Udemy 강의 정리: #8: App Architecture with Android Jetpack(1) (UI Layer, Data Layer)
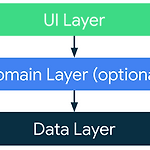
목차 시작하기 전에 UI Layer란? ViewModel의 데이터 관리 방법 Data Layer란? UI Layer 구현법 Data Layer 구현법 ViewModelFactory 정리 1. 시작하기 전에: 아키텍처: 변경하는데 드는 비용과 관련. (공식문서) 그러면 어케 앱 설계하라는 거야!? ==> 관심사 분리를 위해 레이어 2개로 나누기 UI Layer: 화면에 애플리케이션 데이터를 표시 Data Layer: 앱의 비즈니스 로직을 포함하고 애플리케이션 데이터를 노출 2. UI Layer란? UI Layer: 화면에 애플리케이션 데이터를 표시함 + 데이터가 변할 때마다 변경사항을 반영. UI 레이어는 다음 두 가지로 구성됨 UI elements: 화면에 데이터를 렌더링함 State holders: 데..
 [Android/Kotlin]Udemy 강의 정리: #7 UI 구성: Home 화면(Json 파싱, Viewpager2 + TabLayout)
[Android/Kotlin]Udemy 강의 정리: #7 UI 구성: Home 화면(Json 파싱, Viewpager2 + TabLayout)
목차 JSON이란? 홈화면 UI에 필요한 데이터 구조 설계하기 JSON Data 객체로 변환하기 Gson 라이브러리 사용해서 JSON Data 파싱하기 Glide 사용해서 이미지 url 넣기 Viewpager2 + TabLayout사용하기 TabLauout을 indicator로 사용하기 옆에 item도 살짝 보이게 구현하기 1. JSON이란? https://developer.mozilla.org/ko/docs/Learn/JavaScript/Objects/JSON JavaScript Object Notation (JSON)은 Javascript 객체 문법. 네트워크 통신에서 데이터 주고받는 포맷으로 많이 사용됨. key:value로 표현(String, boolean, int, array등) 이런 json ..
 [Android/Kotlin]Udemy 강의 정리: #6 UI 구성: BottomNavigation 하단 탭 구성
[Android/Kotlin]Udemy 강의 정리: #6 UI 구성: BottomNavigation 하단 탭 구성
목차 BottomNavigation에서 선택 상태에 따라 아이콘 변경하기 BottomNavigation 선택 시 화면 전환 namespace 1. BottomNavigation에서 선택 상태에 따라 아이콘 변경하기 1. selecter_home_icon.xml 만들어서 선택 시 이미지, 선택 아닐 시 이미지 설정 2. res>menu>navigation_main.xml < 이 파일에다가 위에서 만든 selecter 파일을 설정 3. activity_main.xml의 BottomNavigation의 menu에 2번에서 만든 파일 추가 2. BottomNavigation 선택 시 화면 전환 (공식문서) BottimNavigatiom 적용하기 1. 라이브러리 추가 // Navigation implementat..
 [Android/Kotlin]Udemy 강의 정리: #5 UI 구성: 화면 이동 설계(Activity/Fragment 생명주기, Splash)
[Android/Kotlin]Udemy 강의 정리: #5 UI 구성: 화면 이동 설계(Activity/Fragment 생명주기, Splash)
목차 Manifest에 대해서 allowBackup icon / label / roundIcon mipmap supportsRtl exported intenr-filter Splash api 30 이하 버전의 Splash api 31 이상 버전의 Splash Fragment Manager 액티비티 내에 프레그먼트를 추가할 수 있는 영역 만들기 프레그먼트 호출법 Activity 생명주기 Fragment 생명주기 기타 배운 것들 1. Manifest에 대해서 Manifest 내용 태그 안 1-1. allowBackup 사용자 데이터를 구글 드라이브에 25메가바이트까지 자동으로 백업/복원 여부 android:allowBackup="true" 1-2. icon / label / roundIcon 기본 아이콘 /..
