목록분류 전체보기 (248)
와챠의 우당탕탕 코딩 일기장
 [안드로이드] 7장 연습문제 6번(라디오박스로 선택한 동물 대화상자에 보이기)
[안드로이드] 7장 연습문제 6번(라디오박스로 선택한 동물 대화상자에 보이기)
6번 초기화면에서 라디오 버튼으로 네 가지 동물 이름을 선택할 수 있고, 를 클릭하면 그림이 대화상자로 나오는 프로젝트를 작성하시오. 나는 세 가지 동물로 함 그리고... 대화상자의 닫기 버튼은 작동하지 않는다... 그냥 장식임 화면이랑 똑같이 만들었을 뿐... 진짜 닫기 하고 싶으면 dialog.xml의 버튼을 삭제하고 간단하게 dialog.setNegativeButton("닫기", null) 해주면 된다. activity_main.xml dialog.xml ActivityMain.kt
 [안드로이드] 7장 연습문제 5번(랜덤 위치에 토스트 띄우기)
[안드로이드] 7장 연습문제 5번(랜덤 위치에 토스트 띄우기)
5번 버튼을 클릭하면 임의의 위치에 이미지가 들어간 토스트가 나오는 프로젝트를 작성하시오. activity_main.xml toast.xml MainActivity.kt 강아지 사진으로 하니까 진짜 강아지가 여기저기 뛰노는 거 같아서 넘 귀여웠다.
 [openCV-Python] 7장 연습문제 14번(Canny)
[openCV-Python] 7장 연습문제 14번(Canny)
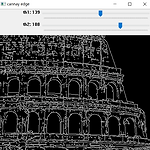
14번 다음의 그림과 같이 캐니에지 알고리즘에서 이중 임계값을 트랙바로 만들어서 두 개의 임계값을 조절하여 에지를 검출하도록 프로그램을 작성하시오. 이제 트랙바 문제는... 익숙해졌다.
 [opevCV-Python] 6장 연습문제 9번(영상 합성)
[opevCV-Python] 6장 연습문제 9번(영상 합성)
9번 8번 문제에 두 개의 트랙바를 추가해서 각 영상의 반영 비율을 조정할 수 있도록 수정하시오. 이미지 3개를 한 배열에 담는 거... 처음해보는데 생각보다 별 거 아니네 깔깔
 [안드로이드] 직접 풀어보기 7-1(메뉴 이용해서 사진 회전, 변환)
[안드로이드] 직접 풀어보기 7-1(메뉴 이용해서 사진 회전, 변환)
직접 풀어보기 7-1 [실습 7-1]을 다음과 같이 수정하라. 레이아웃은 RelativeLayout을 사용하고, 텍스트뷰, 에디트 텍스트, 이미지뷰를 적절히 배치한다. 에디트텍스트에 각도를 입력하고 옵션 메뉴의 [그림 회전]을 선택하면 해당 각도만큼 이미지뷰가 회전한다. 한라산, 추자도, 범섬 옵션 메뉴는 라디오 버튼과 같이 3개 중 하나만 체크하고, 선택하면 이미지뷰가 해당 이미지로 바뀌게 한다. 나는 강아지, 고양이로 바꿔서 풀었다. 그냥 내 파일에 있는 사진들 ㅎ axtivity_main.xml menu1.xal ActivityMain.kt
 [안드로이드] 그냥 연습(CircleIndicator3, Fragment)
[안드로이드] 그냥 연습(CircleIndicator3, Fragment)
이거 안 잊어버리고 싶어서 기록용으로 남겨둔다. 버튼으로도 슬라이드로도 프레그먼트 이동 가능하게 하기 activity_main.xml MainActivity.kt fragmentDog.xml FragmentDog.kt 나머지 프레그먼트들은 다 똑같음~ xml은 activity_main있는 곳에, kt는 MainActivity있는 곳에 만들어주면 됨 VPagerAdapter.kt 실행 화면 맨 아래 가운데에 .... build.gradle(app)에서 dependencies 안에 implementation 'me.relex:circleindicator:2.1.4' 해주면 된다!
 [안드로이드] 6장 연습문제 6번
[안드로이드] 6장 연습문제 6번
6번 다음과 같이 슬라이딩 드로어 안에 슬라이딩 드로어가 들어가도록 프로젝트를 작성하시오. activity_main.xml
7번 다음의 컬러 영상파일을 입력받아서 RGB의 3개 채널을 분리하고, 각 채널을 컬러영상을 윈도우에 표시해보자. 즉, Red 채널은 빨간 색으로, Green 채널은 초록 색으로, Blue 채널은 파란 색으로 표현되도록 다음의 프로그램을 작성하시오. 8번 다음 영상에서 특정 영역의 타원만을 복사하여 새 창에 표시하는 프로그램을 완성하시오. 9번 3행, 6열의 행렬을 생성하고, 행렬의 원소를 초기화한 후에 cv2.reduce() 함수를 이용해서 가로 방향과 세로 방향으로 감축하여 평균을 구한 결과를 출력하시오. 얼레벌레 코드
